Mục lục
1. Thiết kế Responsive là gì? Có quan trọng đối với website không?
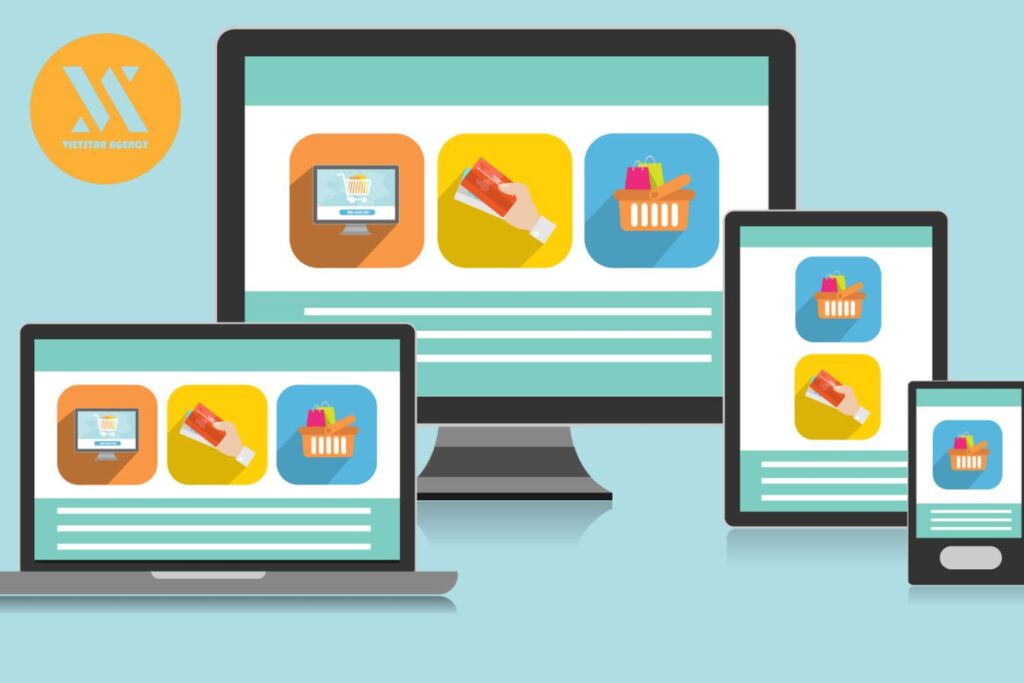
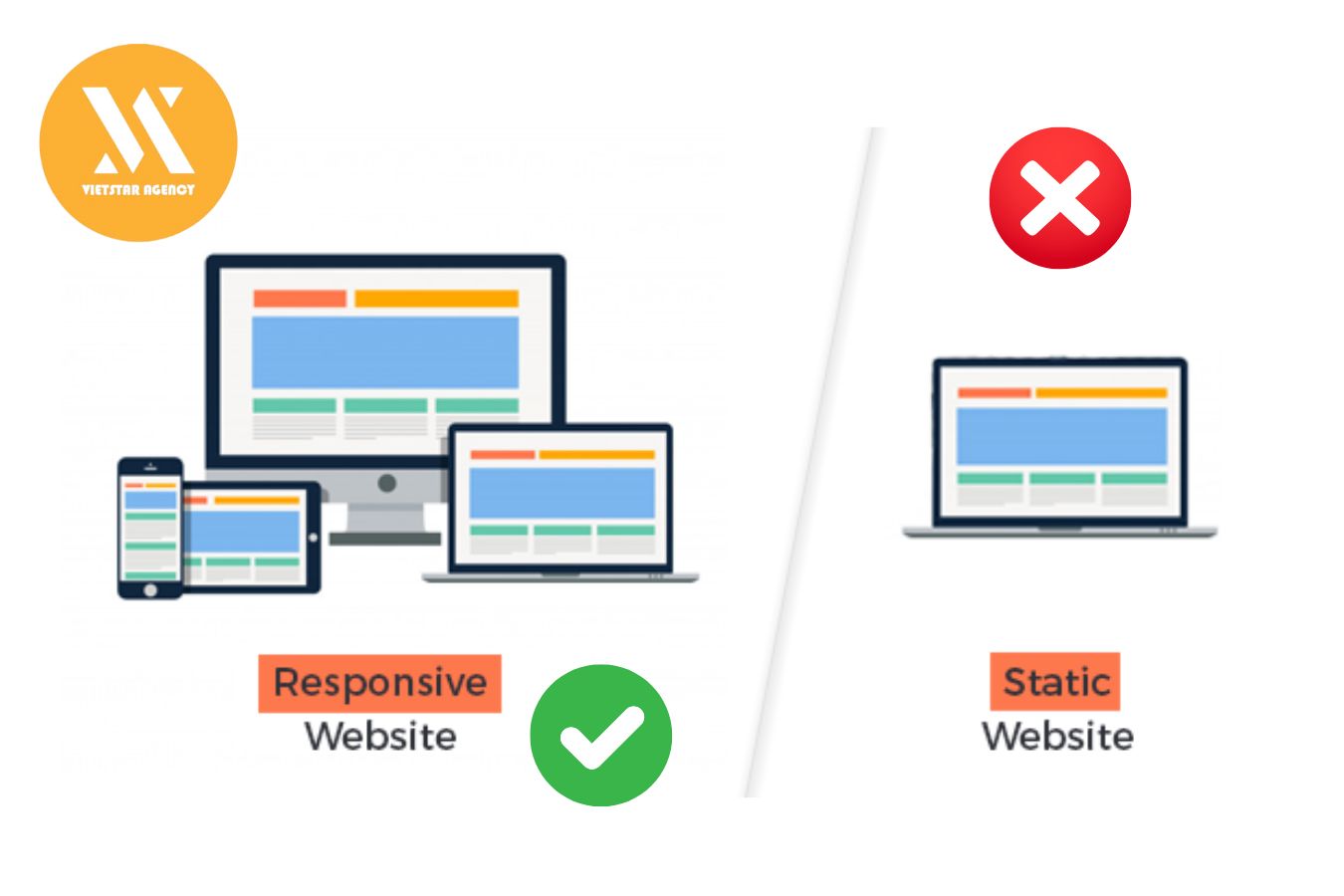
Trong lập trình website, Web Responsive hay Responsive Web Design là một phong cách thiết kế nhằm đảm bảo nội dung của trang web có thể hiển thị phù hợp trên nhiều thiết bị khác nhau như máy tính, laptop, điện thoại, máy tính bảng,… và ở mọi độ phân giải màn hình.
Nói cách khác, bố cục trang web sẽ tự động điều chỉnh để hiển thị một cách hoàn hảo trên các loại màn hình khác nhau, từ máy tính đến điện thoại. Ví dụ, khi bạn xoay màn hình từ dọc sang ngang, một trang web được thiết kế responsive sẽ nhanh chóng điều chỉnh bố cục để phù hợp với chế độ xem mới.
Web responsive là việc kết hợp linh hoạt các kỹ thuật như lưới linh hoạt (flexible grid), hình ảnh đáp ứng (responsive image), và CSS media query. Khi người dùng chuyển từ máy tính xách tay sang iPad hay điện thoại, trang web sẽ tự động điều chỉnh để phù hợp với kích thước màn hình và tình huống sử dụng.
Nói cách khác, các trang web cần có khả năng tự động tương thích với mọi thiết bị mà người dùng sử dụng. Điều này không chỉ loại bỏ nhu cầu phát triển nhiều phiên bản thiết kế web khác nhau mà còn giúp tiết kiệm thời gian và chi phí trong quá trình xây dựng trang web. Vì vậy Responsive
2. Nguyên tắc Web Responsive
- Tập trung vào trải nghiệm người dùng
- Sử dụng breakpoints một cách hợp lý
- Sử dụng các giá trị tương đối thay vì giá trị tuyệt đối
- Giảm khoảng trống, điều chỉnh kích thước font chữ và hạn chế quảng cáo
3. Ưu điểm, Nhược điểm của Web Responsive
3.1. Ưu điểm
- Nâng cao trải nghiệm người dùng, giúp họ truy cập website trên mọi thiết bị mà không gặp khó khăn về giao diện.
- Cải thiện SEO hiệu quả vì toàn bộ lưu lượng truy cập được tập trung vào một website duy nhất, không phân tán.
- Tiết kiệm chi phí vì không cần xây dựng nhiều phiên bản website riêng lẻ cho từng loại thiết bị.
- Tiết kiệm thời gian quản lý khi chỉ cần duy trì và cập nhật một website duy nhất, đồng thời giảm thiểu các yêu cầu bảo dưỡng.
- Tạo ấn tượng chuyên nghiệp và đáng tin cậy trong mắt khách hàng.
3.2. Nhược Điểm
- Thiết kế web responsive yêu cầu nhiều thời gian và công sức hơn so với việc tạo trang web thông thường, vì phải đáp ứng đa dạng thiết bị với các kích thước khác nhau. Việc điều chỉnh bố cục và định dạng hiển thị cho từng loại thiết bị có thể tiêu tốn nhiều thời gian hơn.
- Việc giảm bớt dữ liệu, thu nhỏ kích thước hình ảnh, và nén nội dung có thể dẫn đến mất đi một số thông tin quan trọng mà bạn muốn truyền tải.
- Thanh menu khi hiển thị trên điện thoại có thể trở nên rối rắm nếu trang web máy tính có quá nhiều thanh điều hướng (navigation bar).
4. Tại Sao Doanh Nghiệp Cần Một Website Responsive?
4.1 Có thể tiếp cận được nhiều tệp khách hàng
4.2 Tiết kiệm chi phí và dễ dàng quản lý website
4.3 Tăng Thứ Hạng Website Trên Google
5. Các Thành Phần Của Web Responsive
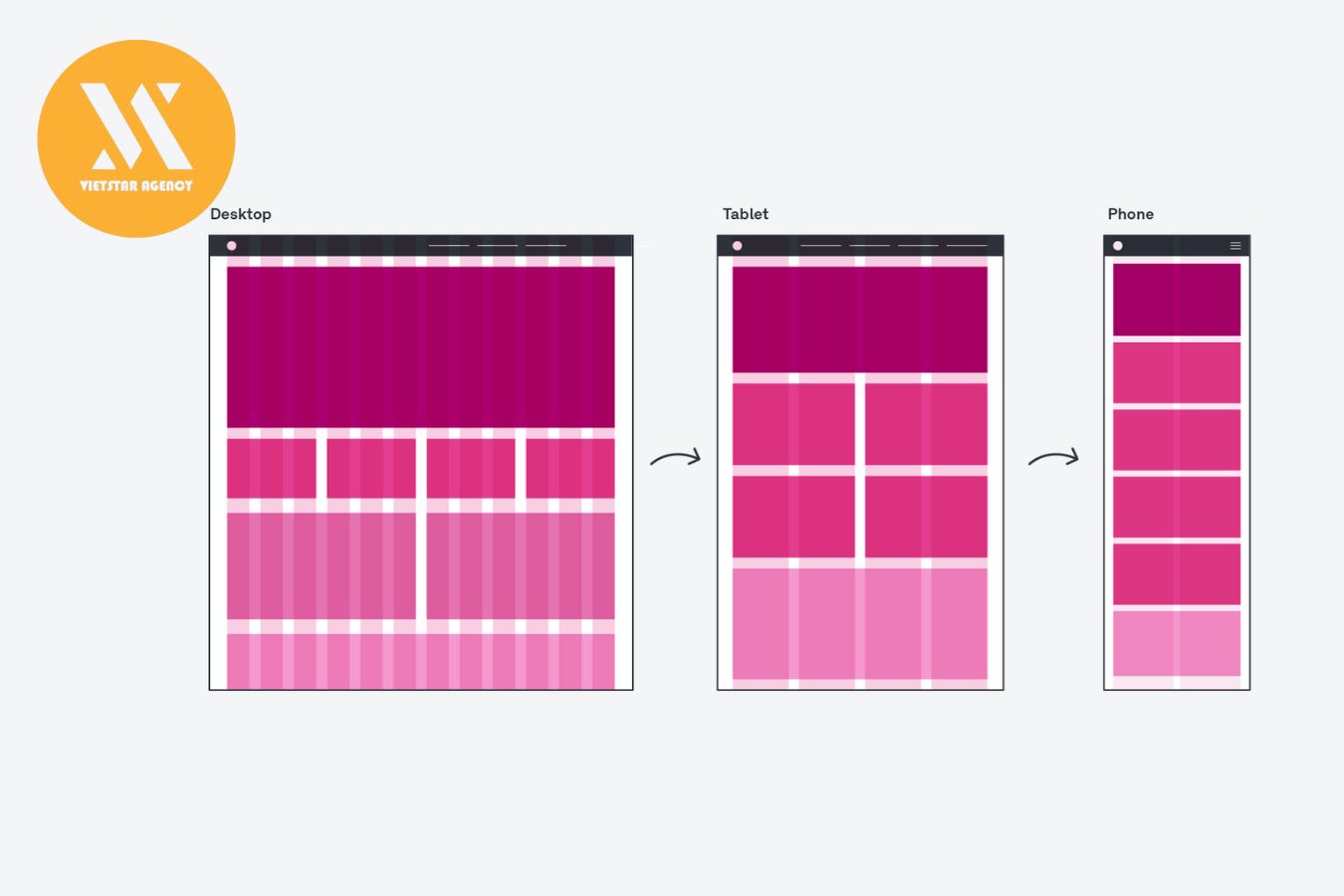
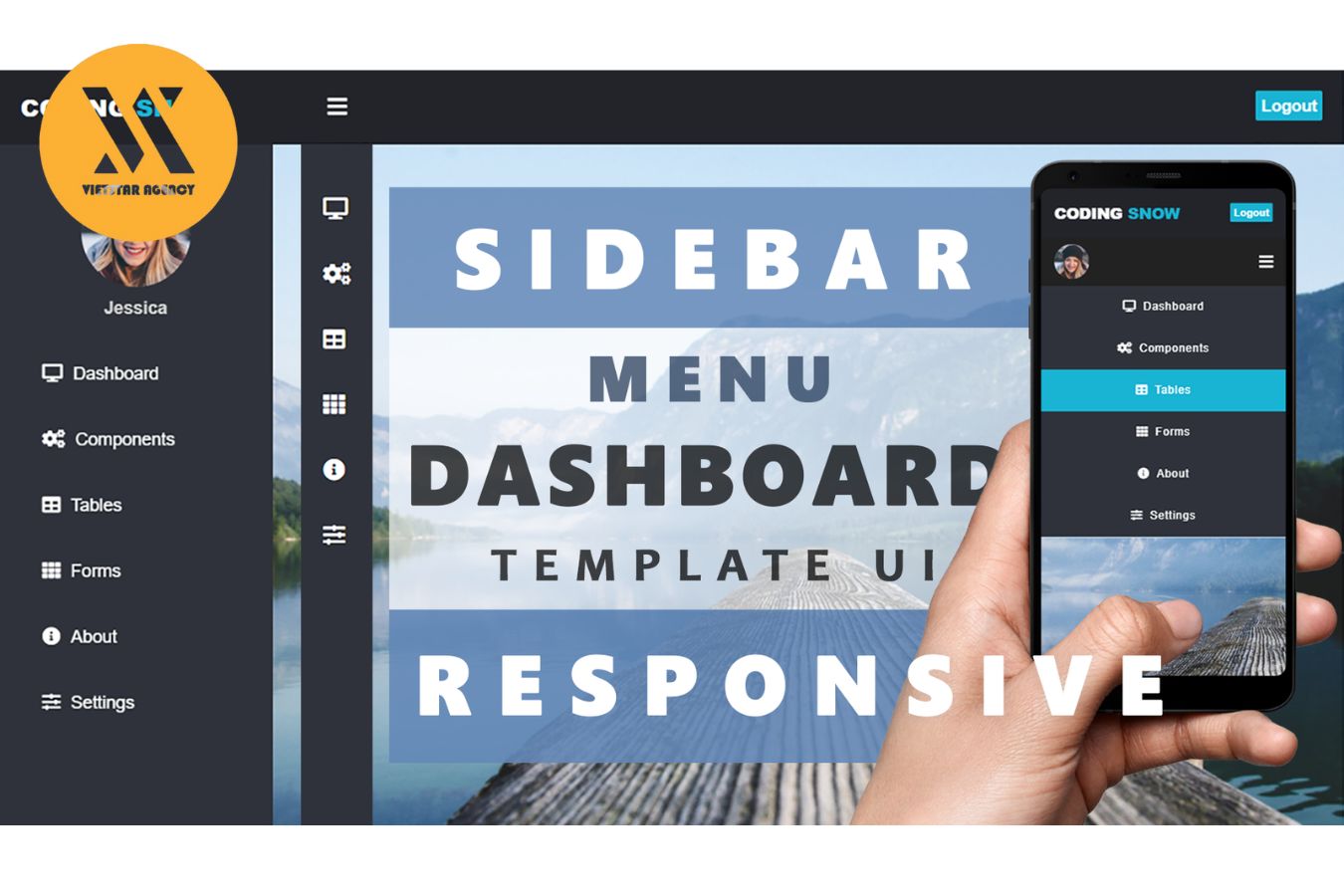
- Responsive Column
Một cấu trúc phổ biến trong thiết kế web là ba cột: Sidebar bên trái, Sidebar bên phải và nội dung chính ở giữa. Đây là kiểu bố trí ba cột (3 columns) thường thấy trên các giao diện web.
Tuy nhiên, khi trang web được truy cập từ các thiết bị có kích thước màn hình nhỏ hơn, như điện thoại thông minh, cấu trúc này cần được điều chỉnh. Trên các thiết bị nhỏ hơn, giao diện thường chuyển sang chỉ sử dụng một cột (1 column) để đảm bảo nội dung hiển thị rõ ràng và dễ đọc.
- Responsive Image
Khi thiết kế web, việc sử dụng hình ảnh phù hợp với mọi kích thước màn hình là rất quan trọng. Hình ảnh lớn trên giao diện rộng có thể không hiển thị đúng trên các thiết bị nhỏ hơn. Nếu kích thước hình ảnh vượt quá kích thước của thiết bị, hình ảnh có thể bị vỡ hoặc không rõ nét.
Để khắc phục điều này, cần phải điều chỉnh kích thước hình ảnh sao cho phù hợp với chiều rộng của thiết bị đang sử dụng. Hình ảnh nên được thiết kế để tự động thay đổi kích thước hoặc sử dụng các thuộc tính CSS như max-width: 100%; để đảm bảo hình ảnh hiển thị đúng mà không bị vỡ trên các thiết bị có màn hình nhỏ hơn.
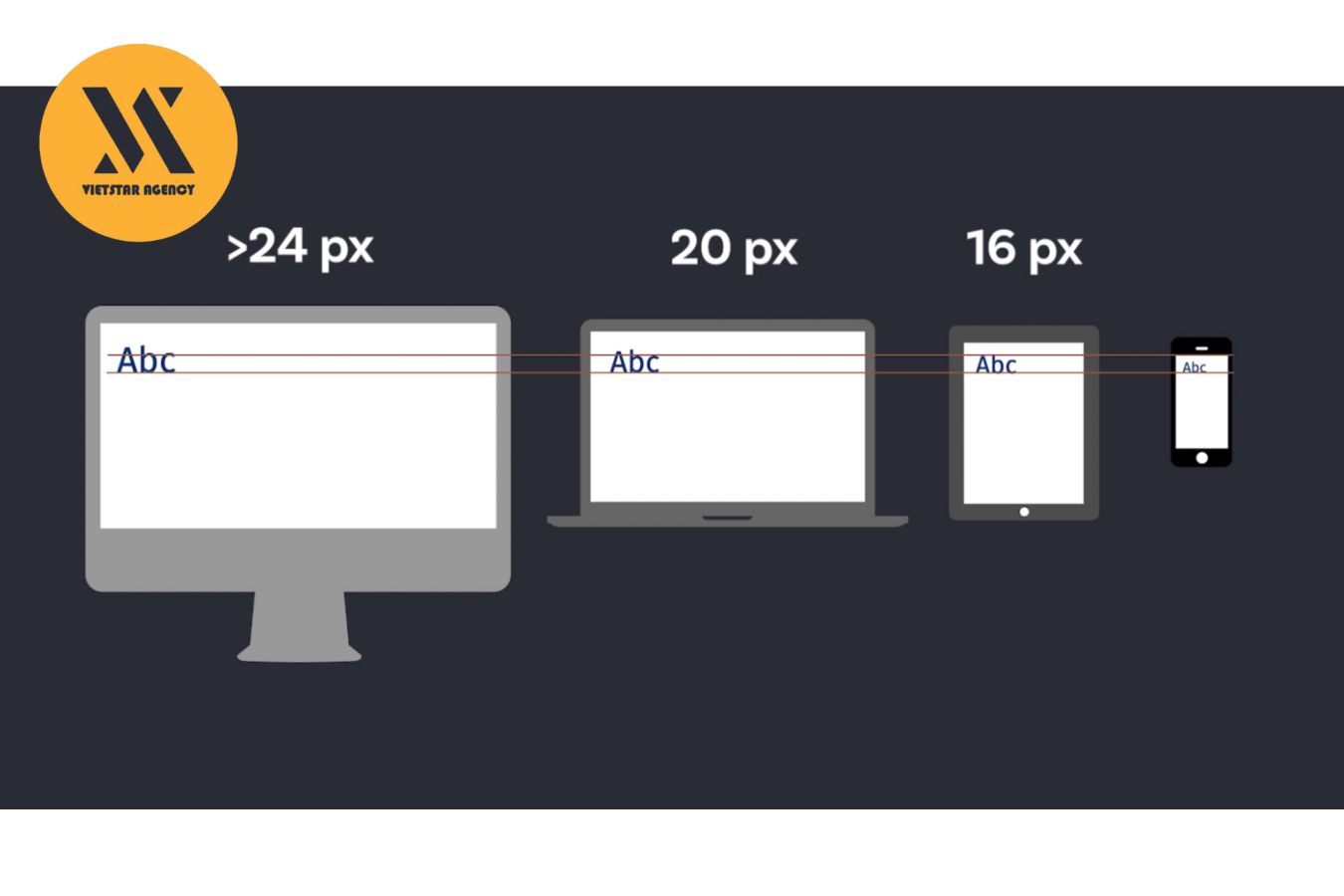
- Responsive Font
Kích thước font chữ là yếu tố quan trọng trong thiết kế web responsive. Để đảm bảo rằng văn bản dễ đọc và phù hợp với mọi kích thước màn hình, bạn cần điều chỉnh kích thước font chữ sao cho phù hợp với từng loại thiết bị.
Trên các thiết bị lớn như máy tính để bàn và laptop, kích thước font có thể lớn hơn, trong khi trên các thiết bị nhỏ như điện thoại di động, font chữ nên được điều chỉnh nhỏ hơn để phù hợp với không gian màn hình hạn chế. Điều này giúp tránh tình trạng để lại quá nhiều vùng trống trên website và đảm bảo rằng văn bản luôn dễ đọc và rõ ràng trên mọi thiết bị.
Sử dụng các đơn vị tương đối như em hoặc rem thay vì các đơn vị cố định như px có thể giúp bạn dễ dàng kiểm soát kích thước font chữ và tạo ra một trải nghiệm người dùng đồng nhất.
6. Những sai lầm trong thiết kế website Responsive
6.1. Khởi đầu với bản desktop
6.2. Nút “Kêu gọi hành động” quá nhỏ
6.3. Tốc độ tải trang chậm
6.4. Ít nội dung
Việc giảm bớt nội dung trên trang web có thể giúp giảm kích thước trang và cải thiện tốc độ tải, nhưng nếu quá mức, điều này có thể khiến trang web trở nên quá đơn giản và thiếu thông tin quan trọng. Cần cân nhắc kỹ lưỡng để giữ lại những nội dung thiết yếu, đảm bảo trang web không chỉ nhẹ nhàng mà còn cung cấp đầy đủ thông tin quan trọng và cần thiết.
7. Tổng kết
Công ty Agency BMT – Marketing chuyên nghiệp
CÔNG TY TNHH TMDV VIETSTAR
Địa chỉ: 62 Bà Triệu, P. Tự An, Tp BMT, Tỉnh Đăklăk
Đường dây nóng: 091 657 1010
Website: www.vietstaragency.com