Mục lục
Trong cuộc sống số hiện đại, việc tối ưu hóa trải nghiệm người dùng (UX) trên trang web đã trở thành một yếu tố quyết định cho sự thành công của các doanh nghiệp trực tuyến. Một trong những khái niệm quan trọng nhất trong lĩnh vực này chính là Core Web Vitals.
Nhưng Core Web Vitals là gì? Đây không chỉ đơn thuần là những chỉ số kỹ thuật mà còn là cách để tạo ra những trang web hấp dẫn và hiệu quả hơn. Bài viết này sẽ tìm hiểu sâu về khái niệm Core Web Vitals, ý nghĩa của nó đối với người dùng và doanh nghiệp, cũng như những thách thức và cơ hội trong việc cải thiện các chỉ số này.
Core Web Vitals là gì

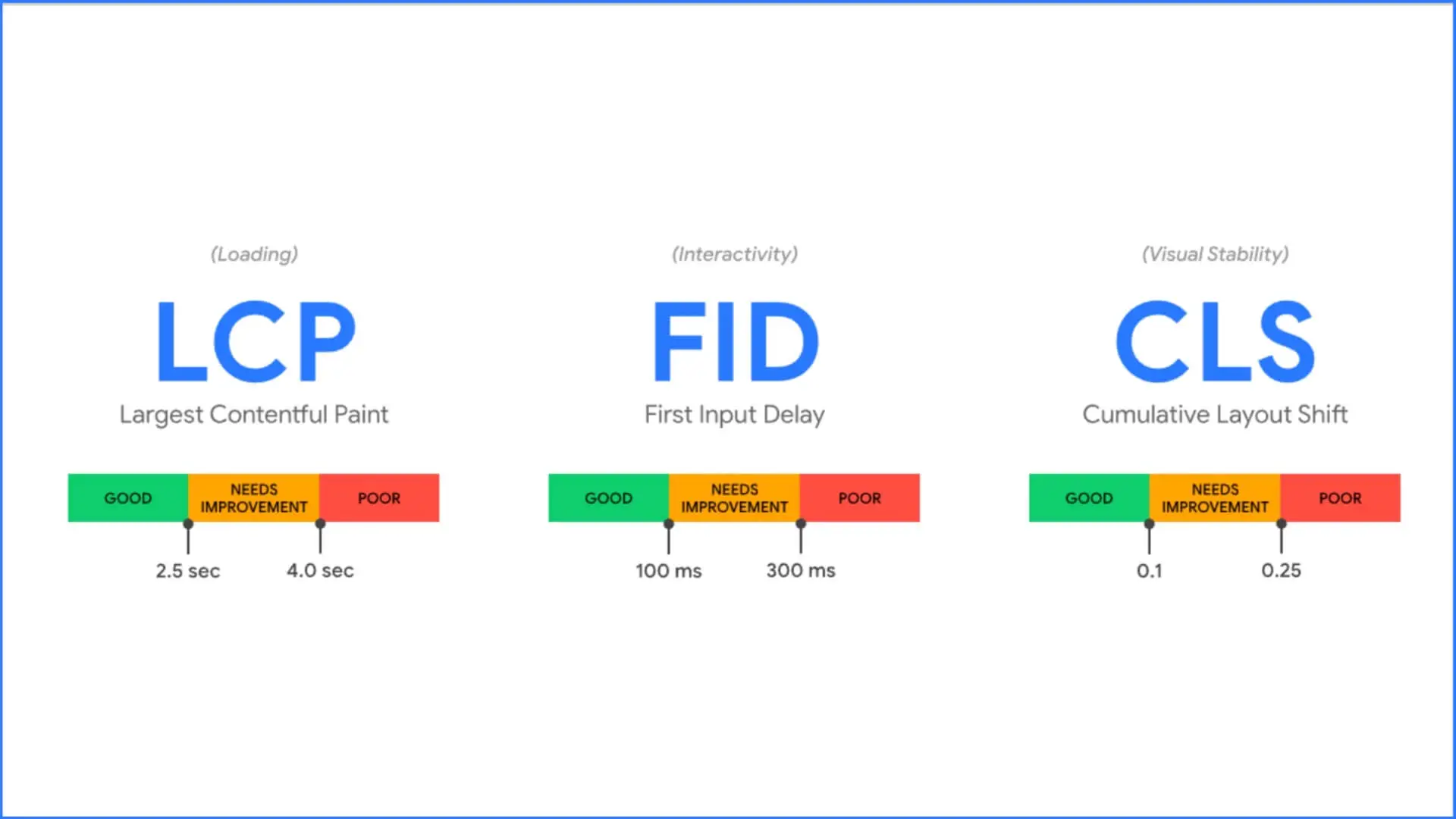
Core Web Vitals là bộ ba chỉ số mà Google đã giới thiệu nhằm đánh giá chất lượng trải nghiệm người dùng trên trang web. Ba chỉ số này bao gồm Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS). Mỗi chỉ số phản ánh một khía cạnh khác nhau của trải nghiệm người dùng, từ tốc độ tải trang đến tính ổn định của nội dung hiển thị.
Largest Contentful Paint (LCP)
LCP đo lường thời gian tải của nội dung lớn nhất trên trang.
Nội dung lớn nhất có thể là hình ảnh sản phẩm, tiêu đề bài viết hoặc bất kỳ phần tử nào mà người dùng mong muốn thấy đầu tiên khi truy cập trang. Thời gian tải ngắn giúp người dùng cảm thấy hài lòng và nhanh chóng tiếp cận thông tin mà họ cần. Nếu LCP cao, người dùng phải chờ lâu để thấy nội dung mà họ đang tìm kiếm, dẫn đến sự thất vọng và khả năng rời khỏi trang cao.
Việc tối ưu hóa LCP có thể bao gồm nhiều biện pháp như:
- Tối ưu hóa kích thước và định dạng hình ảnh.
- Sử dụng CDN (Content Delivery Network) để tăng tốc độ tải.
- Giảm thiểu thời gian phản hồi của máy chủ.
Một trong những sai lầm phổ biến là bỏ qua tầm quan trọng của LCP trong thiết kế giao diện. Nhiều nhà phát triển chú trọng vào vẻ bề ngoài mà quên đi tốc độ tải. Chính vì vậy, việc cân bằng giữa thiết kế trực quan và hiệu suất là điều cần thiết.
First Input Delay (FID)
FID đo lường thời gian từ khi người dùng tương tác lần đầu tiên với trang đến khi trình duyệt phản hồi hành động đó.
Nếu FID quá cao, người dùng sẽ cảm thấy khó chịu, giống như việc chờ đợi một phục vụ tại quán cà phê nhưng không nhận được phản hồi kịp thời. Điều này có thể dẫn đến sự mất kiên nhẫn và khả năng cao khiến người dùng rời bỏ trang ngay lập tức.
Để cải thiện FID, một số giải pháp có thể được áp dụng:
- Tối ưu hóa JavaScript để giảm thiểu thời gian xử lý.
- Sử dụng tính năng lazy loading cho các phần tử không cần thiết ngay lập tức.
- Đảm bảo rằng các tài nguyên bên thứ ba không làm chậm quá trình tải trang.
Rất nhiều doanh nghiệp vẫn chưa nhận thức được tầm quan trọng của FID. Họ thường tập trung vào nội dung nhưng lại quên đi trải nghiệm tương tác của người dùng. Do đó, việc đảm bảo phản hồi nhanh chóng và hiệu quả là một yêu cầu bắt buộc để giữ chân khách hàng.
XEM THÊM >>> Trải nghiệm người dùng: Cách tạo giao diện thân thiện và dễ dùng
Cumulative Layout Shift (CLS)
CLS đo lường mức độ ổn định của bố cục trang web trong quá trình tải. Những chuyển động bất ngờ của các phần tử có thể gây khó chịu và nhầm lẫn cho người dùng.
Hãy tưởng tượng bạn đang đọc một bài viết và bỗng dưng phần nội dung di chuyển, khiến bạn click nhầm vào quảng cáo hay liên kết không mong muốn. Điều này không chỉ gây khó chịu mà còn có thể làm giảm đáng kể trải nghiệm người dùng.
Để giảm thiểu CLS, nhà phát triển có thể thực hiện:
- Đặt kích thước rõ ràng cho các phần tử hình ảnh và video.
- Tránh việc thêm nội dung mới vào trang mà không xác định trước vị trí.
- Kiểm tra và sửa lỗi CSS có thể gây ra sự dịch chuyển.
Thực tế cho thấy rất nhiều trang web vẫn gặp vấn đề về ổn định bố cục, đặc biệt là khi tải trên các thiết bị di động. Cải thiện CLS không chỉ giúp nâng cao trải nghiệm người dùng mà còn góp phần vào việc tăng cường thứ hạng SEO.
Tại Sao Core Web Vitals Quan Trọng?

Core Web Vitals không chỉ đơn thuần là các chỉ số kỹ thuật; chúng còn phản ánh xu hướng ngày càng gia tăng về việc đặt trải nghiệm người dùng lên hàng đầu. Google đã nhận ra rằng tốc độ và tính ổn định của một trang web ảnh hưởng trực tiếp đến sự hài lòng của người dùng.
Tác động đến SEO
Một trong những hệ quả tiềm năng của việc cải thiện Core Web Vitals là nâng cao thứ hạng tìm kiếm. Các trang web đáp ứng tốt hơn các tiêu chuẩn này có khả năng xuất hiện trên các trang kết quả tìm kiếm cao hơn.
Điều này thay đổi cách các doanh nghiệp xây dựng chiến lược SEO của họ. Trước đây, họ thường chỉ chú trọng vào từ khóa mà quên đi tối ưu hóa toàn bộ trải nghiệm người dùng. Ngày nay, với sự chú trọng từ Google về Core Web Vitals, việc phát triển các trang web vừa đẹp mắt vừa hoạt động hiệu quả đã trở thành tâm điểm của chiến lược marketing và SEO.
Tạo sự khác biệt
Trong một thế giới trực tuyến đông đúc, nơi mà hàng triệu trang web tranh giành sự chú ý của người dùng, việc cung cấp một trải nghiệm mượt mà giúp bạn nổi bật giữa đám đông. Khi người dùng có một trải nghiệm tốt, họ có xu hướng quay lại và thậm chí giới thiệu trang web cho bạn bè và gia đình.
Việc tối ưu hóa Core Web Vitals không chỉ giúp duy trì khách hàng hiện tại mà còn thu hút khách hàng mới. Điều này đặc biệt quan trọng trong môi trường cạnh tranh hiện nay, nơi mà chỉ một vài giây trễ có thể làm mất đi một khách hàng tiềm năng.
Đáp ứng nhu cầu người dùng
Người dùng hiện đại không chỉ mong muốn nội dung chất lượng mà còn yêu cầu trải nghiệm liền mạch. Họ không có đủ kiên nhẫn để chờ đợi một trang web tải lâu hay gặp lỗi bố cục. Vì vậy, việc chú trọng vào Core Web Vitals không chỉ là một lựa chọn mà còn là một yêu cầu bắt buộc đối với các doanh nghiệp muốn tồn tại và phát triển trong thị trường trực tuyến.
Trong thời đại mà tất cả mọi thứ đều diễn ra nhanh chóng, việc tối ưu hóa Core Web Vitals sẽ giúp bạn không chỉ đáp ứng mà còn vượt qua mong đợi của người dùng.
Những Thách Thức Trong Việc Tối Ưu Hóa Core Web Vitals

Mặc dù việc tối ưu hóa Core Web Vitals mang lại nhiều lợi ích, nhưng nó không phải là một nhiệm vụ dễ dàng.
Cân bằng giữa thiết kế và hiệu suất
Một trong những thách thức lớn nhất mà các nhà phát triển web thường gặp phải là cân bằng giữa thiết kế đẹp mắt và hiệu suất.
Khi thêm các hiệu ứng hình ảnh hoặc tính năng tương tác hấp dẫn, đôi khi các yếu tố này có thể ảnh hưởng tiêu cực đến các chỉ số Core Web Vitals. Việc quyết định nên giữ lại hiệu ứng nào và loại bỏ cái nào là một nhiệm vụ không hề đơn giản.
Đôi khi, các nhà phát triển cảm thấy bị áp lực phải tạo ra những giao diện ấn tượng mà quên đi rằng một trang web đẹp không phải lúc nào cũng đồng nghĩa với việc tối ưu hóa trải nghiệm người dùng. Điều này đòi hỏi sự sáng tạo và tư duy chiến lược để tìm ra sự kết hợp hoàn hảo giữa thiết kế và hiệu suất.
Thay đổi công nghệ và xu hướng
Công nghệ luôn thay đổi và tiến bộ, điều này có thể khiến các phương pháp tối ưu hóa trở nên lỗi thời. Nhà phát triển cần phải liên tục cập nhật kiến thức và nắm bắt những xu hướng mới để không bị tụt lại phía sau.
Nếu không theo kịp với các công nghệ mới và không biết cách tích hợp chúng vào quy trình phát triển, các nhà phát triển có thể làm giảm hiệu suất của trang web và ảnh hưởng đến Core Web Vitals.
Chi phí và nguồn lực
Việc tối ưu hóa Core Web Vitals đôi khi đòi hỏi một khoản chi phí không nhỏ. Các doanh nghiệp nhỏ có thể gặp khó khăn trong việc đầu tư vào các công cụ và công nghệ cần thiết.
Ngoài ra, không phải ai cũng có kỹ năng và kiến thức để thực hiện tối ưu hóa. Do đó, việc tìm kiếm chuyên gia hoặc đội ngũ phù hợp có thể là một thách thức lớn. Tuy nhiên, với sự phát triển của thị trường công nghệ, ngày càng có nhiều tài nguyên sẵn có để hỗ trợ các doanh nghiệp trong việc tối ưu hóa Core Web Vitals.
Cơ Hội Từ Việc Cải Thiện Core Web Vitals
Dù có nhiều thách thức, việc tối ưu hóa Core Web Vitals cũng mở ra nhiều cơ hội cho các doanh nghiệp.
Sáng tạo trong thiết kế
Việc tìm ra cách tích hợp hiệu suất với thiết kế có thể dẫn đến những giải pháp mới mẻ. Các nhà phát triển có thể khám phá các công nghệ và xu hướng mới nhất để cải thiện trải nghiệm người dùng mà không làm giảm tính hấp dẫn thị giác.
Chẳng hạn như việc sử dụng các kỹ thuật Progressive Enhancement hay Responsive Design, đây là những cách tuyệt vời để đảm bảo rằng trang web hoạt động hiệu quả trên mọi thiết bị mà vẫn đẹp mắt.
Tăng cường sự hài lòng của người dùng
Khi người dùng có những trải nghiệm tốt, họ có xu hướng quay lại trang web và giới thiệu cho bạn bè. Những trải nghiệm tích cực này có thể dẫn đến sự tăng trưởng bền vững cho doanh nghiệp.
Những nghiên cứu đã chỉ ra rằng một trải nghiệm người dùng tốt có thể dẫn đến tăng cường sự trung thành của khách hàng và tạo ra giá trị lâu dài cho thương hiệu.
Cạnh tranh mạnh mẽ hơn
Việc cải thiện Core Web Vitals có thể giúp bạn nổi bật trong thị trường cạnh tranh. Khi bạn đảm bảo rằng trang web của mình có tốc độ tải nhanh, phản hồi tốt và ổn định, bạn có thể thu hút được nhiều người dùng hơn so với đối thủ cạnh tranh.
Điều này không chỉ giúp bạn tăng cường thị phần mà còn xây dựng uy tín thương hiệu. Trong một thế giới đầy rẫy sự lựa chọn, việc cung cấp trải nghiệm tốt nhất có thể là chìa khóa để chiếm lĩnh thị trường.
XEM THÊM >>> 10 thuật toán SEO của Google năm 2024 mà bạn cần biết
Kết luận
Tóm lại, Core Web Vitals là một phần không thể thiếu trong chiến lược tối ưu hóa trải nghiệm người dùng trên web. Nó không chỉ là một tập hợp các chỉ số kỹ thuật mà còn phản ánh những gì mà người dùng hiện đại mong muốn và kỳ vọng.
Việc hiểu rõ và cải thiện các chỉ số này không chỉ giúp tăng cường thứ hạng tìm kiếm mà còn tạo ra những trải nghiệm tích cực cho người dùng. Dù có nhiều thách thức trong việc tối ưu hóa, nhưng cũng có vô vàn cơ hội để các doanh nghiệp sáng tạo và cạnh tranh hiệu quả hơn.
Hãy nhớ rằng, trong một thế giới trực tuyến ngày càng phát triển, việc cung cấp một trải nghiệm mượt mà và hiệu quả là một yếu tố quyết định cho sự thành công lâu dài của bất kỳ doanh nghiệp nào.
Công ty SEO website marketing BMT Đắk Lắk Uy tín, Chuyên nghiệp, Hiệu quả
Công ty Agency BMT – Marketing chuyên nghiệp
CÔNG TY TNHH TMDV VIETSTAR
Địa chỉ: 62 Bà Triệu, P. Tự An, Tp BMT, Tỉnh Đăklăk
Đường dây nóng: 091 657 1010
Website: www.vietstaragency.com