Mục lục
Màu sắc trong thiết kế website đóng vai trò vô cùng quan trọng. Một nghiên cứu từ Kissmetrics cho thấy, người dùng chỉ cần khoảng 90 giây để quyết định có tiếp tục sử dụng một trang web hay không, và hơn 62% quyết định này bị ảnh hưởng bởi màu sắc. Do đó, việc lựa chọn màu sắc phù hợp là điều không thể bỏ qua khi thiết kế trang web. Trong bài viết dưới đây, Vietstar Agency sẽ giới thiệu những xu hướng màu sắc mới nhất trong thiết kế website, giúp bạn có thêm ý tưởng cho việc lựa chọn màu sắc cho trang web của mình.
1. Ý nghĩa của màu sắc trong thiết kế website
2. Cập nhật xu hướng sử dụng màu sắc trong thiết kế mới nhất
2.1. Màu Neutral (màu trung tính)
2.2. Màu Pastel

2.3. Màu Bright and Bold
Tông màu Bright and Bold là một trong những xu hướng nổi bật trong thiết kế website, mang lại sức hút mạnh mẽ đối với khách hàng. Với sự đa dạng về màu sắc rực rỡ như Lime Green, Fire Red, Yellow, Blue, và Teal, Bright and Bold tạo ra một giao diện sống động và ấn tượng. Những gam màu này không chỉ giúp thu hút một lượng lớn khách truy cập vào trang web mà còn mang đến trải nghiệm trực tuyến hấp dẫn và thú vị cho người dùng.
2.4. Màu Simple and Elegant Color
Tông màu Simple and Elegant mang đến vẻ đẹp thanh lịch và tinh tế qua sự đơn giản của các gam màu. Nếu bạn muốn xây dựng một trang web mang phong cách riêng của bạn, thể hiện giá trị riêng biệt và nét đẹp tinh tế, thì Simple and Elegant Color là lựa chọn lý tưởng. Với sự tối giản đặc trưng, tông màu này không chỉ tạo ra một trải nghiệm trực tuyến thú vị mà còn để lại ấn tượng sâu sắc cho người dùng.
2.5. Màu Retro
Phong cách Retro hiện đang gây sốt trong cộng đồng thiết kế web, đánh dấu sự trở lại đầy ấn tượng của các xu hướng từ thập niên 90 và phong cách Y2K. Phong cách này đã trở thành nguồn cảm hứng lớn cho việc thiết kế website và tiếp tục lan tỏa mạnh mẽ.

Xu hướng Retro hiện đang được các thương hiệu nghiên cứu và áp dụng tích cực, kết hợp các giá trị cổ điển với phong cách hiện đại. Sự kết hợp này tạo ra một sự hòa quyện giữa quá khứ và hiện tại trong thiết kế web, mang đến sự mới mẻ và hấp dẫn cho trải nghiệm trực tuyến của người dùng.
2.6. Màu Inspired by Nature
2.7. Màu Dark Mode
2.8. Màu Bright and Experimental
Một tông màu tươi sáng có thể mang đến cảm giác vui vẻ và phấn khích, đại diện cho những điều tích cực và dễ dàng thu hút sự chú ý của người dùng. Khi được sử dụng trong thiết kế website, tông màu này không chỉ làm cho trang web trở nên hấp dẫn hơn mà còn tạo ra một trải nghiệm khác biệt và thú vị cho người dùng.
2.9. Màu Metallic
Với phong cách ánh kim, thường được sử dụng phổ biến trong thiết kế thời trang, tượng trưng cho sự sang trọng và nâng cao giá trị.
2.10. Màu Yellow and Black
Màu vàng, biểu trưng cho ánh sáng mặt trời và tinh thần tích cực, thường được kết hợp với màu đen, đại diện cho sự huyền bí, để tạo ra một tông màu sang trọng và quý phái. Ngày nay, nhiều doanh nghiệp trên toàn cầu lựa chọn sự kết hợp này cho các sản phẩm cao cấp của họ. Sự phối hợp giữa vàng và đen không chỉ làm nổi bật sản phẩm giữa đám đông mà còn thu hút sự chú ý của khách hàng.
2.11. Màu Minimalist
Phản ánh xu hướng thiết kế website tối giản, tập trung vào sự đơn giản và chỉ giữ lại những chi tiết quan trọng. Bằng cách loại bỏ các yếu tố không cần thiết như hình động, plugin, biểu tượng, video, phong cách này tạo ra một trang web gọn gàng với thông tin thiết yếu. Mục tiêu là mang lại trải nghiệm người dùng tốt hơn, giúp họ dễ dàng tìm kiếm và tiếp cận thông tin một cách hiệu quả.
3. Các quy tắc chọn màu sắc trong thiết kế website
3.1. Quy tắc chọn màu đơn sắc
3.2. Chọn những gam màu có sự tương đồng
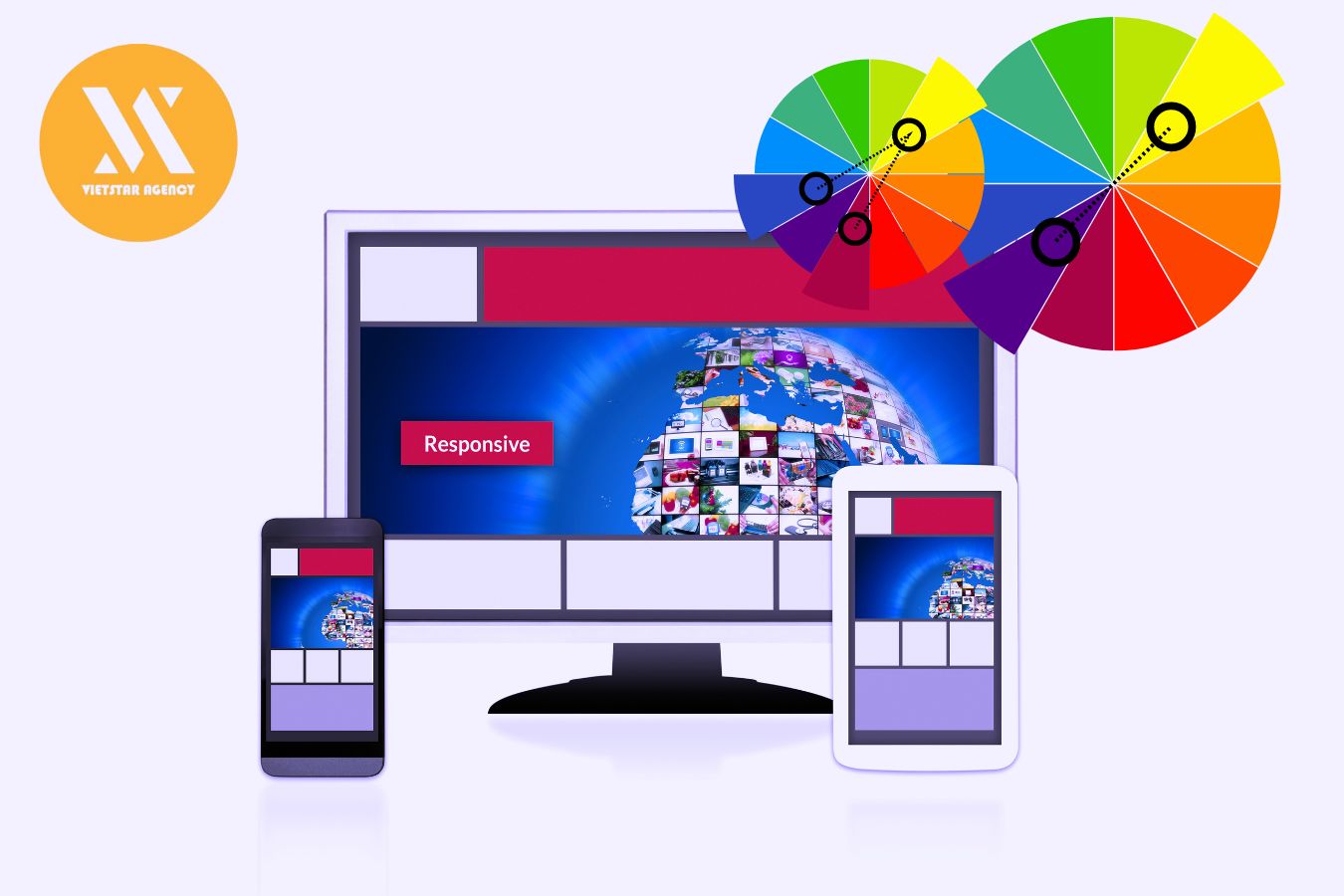
Phối màu triadic là kỹ thuật sử dụng ba màu nằm gần nhau trên vòng tròn màu để tạo ra những tổ hợp màu sắc tinh tế và hài hòa. Phương pháp này cung cấp sự phong phú hơn so với phối màu đơn sắc, bởi vì nó kết hợp ba màu khác nhau trong khi vẫn duy trì sự cân bằng và hài hòa.
3.2.1. Màu bổ túc xen kẽ
Phương pháp phối màu triadic thường bao gồm ba màu nằm ở ba điểm khác nhau trên vòng tròn màu, tạo thành một hình tam giác đều. Trong một số trường hợp, bạn có thể thêm một màu thứ tư, là màu đối xứng với một trong ba màu trong tam giác. Điều này tạo ra sự kết hợp màu sắc hài hòa và ấn tượng, giúp trang web trở nên nổi bật và đặc biệt hơn.
3.2.2. Màu bổ túc bộ ba
Trong các phương pháp phối màu, phối màu bổ sung bộ ba là một lựa chọn an toàn và dễ áp dụng. Phương pháp này sử dụng ba màu nằm ở ba điểm khác nhau trên vòng tròn màu, tạo thành một hình tam giác đều. Mặc dù nó mang lại sự cân bằng màu sắc cho trang web, nhưng thường không tạo ra ấn tượng mạnh mẽ như các phương pháp phối màu khác.
3.2.3. Màu bổ túc trực tiếp
Phương pháp phối màu bổ sung trực tiếp liên quan đến việc sử dụng các cặp màu đối xứng trên vòng tròn màu để tạo ra những tổ hợp màu sắc năng động và đầy sức sống. Bằng cách áp dụng các cặp màu đối xứng, bạn có thể dễ dàng làm nổi bật các chi tiết quan trọng trong thiết kế. Điều này giúp tạo ra một trải nghiệm trực tuyến sôi động và thu hút người dùng.
3.2.4. Màu bổ túc bộ bốn
Phương pháp phối màu này sử dụng hai cặp màu bổ sung trực tiếp, tạo ra sự đối nghịch và bổ sung giữa các màu. Điểm mạnh và đặc biệt của phương pháp này nằm ở sự kết hợp hài hòa của hai cặp màu bổ sung, mang lại hiệu ứng nổi bật và ấn tượng. Tuy nhiên, đây là một trong những cách phối màu phức tạp nhất, yêu cầu sự cân nhắc kỹ lưỡng và khéo léo để đạt được kết quả hài hòa và thu hút.
4. Lưu ý màu sắc cần tránh khi chọn màu trong thiết kế website
Việc hiểu và lựa chọn màu sắc phù hợp trong thiết kế website không chỉ giúp bạn chọn những màu sắc hấp dẫn mà còn tránh được những màu có thể ảnh hưởng tiêu cực đến trải nghiệm người dùng. Một thiết kế website kém chất lượng với phối màu không hợp lý có thể làm người xem cảm thấy khó chịu, dẫn đến việc họ dễ dàng rời bỏ trang web và tìm kiếm các lựa chọn khác.
Điều này nhấn mạnh tầm quan trọng không chỉ trong việc chọn các màu sắc phù hợp với sở thích của đa số người dùng mà còn trong việc tránh các màu sắc có thể gây khó chịu hoặc không phù hợp trong thiết kế website. Bằng cách này, bạn có thể tạo ra một trải nghiệm người dùng tích cực và giữ chân họ lâu hơn trên trang web của mình.
4.1. Màu sắc tránh sử dụng cho hình nền
Màu nền của trang web đóng vai trò quan trọng trong việc tạo ra một trải nghiệm người dùng tích cực. Nếu màu nền không phù hợp, nó có thể làm giảm sự hấp dẫn của trang web và gây khó chịu cho người xem. Mặc dù không có quy tắc cứng nhắc về màu sắc trong thiết kế web, nhưng cần phải tránh việc màu sắc hoặc hoa văn lấn át thông điệp chính của trang web. Màu sắc nhạt nhẽo hoặc các bảng màu xung đột có thể làm giảm sự thu hút của trang web, đặc biệt khi kết hợp với hình ảnh tươi sáng hơn.
Trước khi chọn màu nền cho trang web, bạn cần đặt mình vào vị trí của người dùng và tự hỏi các câu hỏi như liệu màu sắc có quá sáng làm khó đọc văn bản hay có gây căng thẳng cho mắt không. Đồng thời, màu nền cũng cần phải phản ánh đúng đặc trưng của doanh nghiệp hoặc thương hiệu.
4.2. Màu sắc cần tránh khi sử dụng cho văn bản
Khi chọn màu sắc cho văn bản, việc đảm bảo rằng các chi tiết và thông tin dễ đọc là rất quan trọng. Đảm bảo văn bản dễ tiếp thu là yếu tố chính trong việc truyền đạt thông điệp thương hiệu đến khách hàng. Nếu người xem gặp khó khăn trong việc đọc nội dung, điều này sẽ ảnh hưởng trực tiếp đến cách họ cảm nhận về doanh nghiệp và trang web của bạn.
Lựa chọn kiểu chữ và màu sắc cần tạo ra độ tương phản cao giữa văn bản và nền. Sử dụng màu sắc không phù hợp cho văn bản, chẳng hạn như chọn màu xanh lá trên nền đỏ hoặc màu văn bản trùng với màu nền, có thể ảnh hưởng đáng kể đến trải nghiệm của người dùng trên trang web.
Cần tránh sử dụng các tông màu hòa lẫn vào không gian hoặc xung đột với phần còn lại của bảng màu trên trang web, vì điều này có thể khiến người xem gặp khó khăn trong việc xác định các nút và dẫn đến giảm tương tác.
Không có màu cụ thể nào được coi là không phù hợp cho các nút, nhưng việc chọn màu sắc phải phù hợp với tổng thể của trang web. Ví dụ, màu xanh nhạt trên nền trắng sáng có thể làm cho nút trở nên khó nhận diện. Độ tương phản là yếu tố quan trọng để làm cho các nút nổi bật và thu hút sự chú ý của người dùng.
4.4. Màu sắc cần phải tránh cho phần giá
Tương tự như các nút và các yếu tố gọi hành động khác, việc làm cho giá cả dễ dàng nhận diện trên trang web, đặc biệt là trên các trang thương mại điện tử, là rất quan trọng. Màu sắc của giá cần tạo sự tương phản rõ rệt với nền, giúp người dùng nhanh chóng quét qua trang và nhận biết giá một cách chính xác. Tránh chọn màu cho giá tương tự như màu nền hoặc các nút, vì điều này có thể làm cho giá khó đọc và dễ bị bỏ qua.
Khi muốn chỉ ra sự thay đổi hoặc giảm giá, nên sử dụng màu đỏ, vì thói quen màu sắc này giúp khách hàng dễ dàng nhận ra rằng đó là mức giá đang được giảm hoặc khuyến mãi. Việc chọn màu xanh lam, xanh lá hoặc tím có thể gây nhầm lẫn cho người xem và làm họ khó đưa ra quyết định mua hàng.
5. Một số website hỗ trợ phối màu miễn phí
- Adobe Colour CC: Trước đây được biết đến với tên gọi Adobe Kuler, công cụ này giúp bạn khám phá màu sắc từ hình ảnh hoặc video bằng camera. Adobe Colour CC là miễn phí và tương thích với các thiết bị Android 4.3 trở lên và iOS.
- Coolors: Đây là một trang web cung cấp nhiều bảng màu đa dạng và phong phú. Bạn cũng có thể tải ứng dụng Coolors từ App Store hoặc Google Play để sử dụng trên điện thoại di động. Coolors hỗ trợ nhiều tính năng để giúp bạn chọn bảng màu phù hợp cho trang web của mình.
- Paletton (Colour Scheme Designer): Công cụ này cho phép bạn tạo bảng phối màu trực tuyến bằng cách điều chỉnh các thông số như độ sáng, độ tương phản và độ bão hòa. Bạn có thể nhập màu gốc từ vòng tròn màu và các màu khác sẽ tự động điều chỉnh dựa trên màu chủ đạo.
- Material Designer Colors: Đây là một nguồn tài nguyên phong phú về các dải màu palette, dễ sử dụng và hỗ trợ thiết kế theo phong cách Material Design.
- Colourlover: Trang web này hoạt động như một mạng xã hội cho các nhà thiết kế web, nơi bạn có thể chia sẻ và tìm kiếm hàng ngàn bảng màu cũng như các hướng dẫn chi tiết về cách sử dụng màu sắc trong thiết kế.
6. Kết luận
Công ty Agency BMT – Marketing chuyên nghiệp
CÔNG TY TNHH TMDV VIETSTAR
Địa chỉ: 62 Bà Triệu, P. Tự An, Tp BMT, Tỉnh Đăklăk
Đường dây nóng: 091 657 1010
Website: www.vietstaragency.com