Tối ưu hóa hình ảnh là một yếu tố quan trọng không thể bỏ qua trong chiến lược SEO tổng thể của bất kỳ website nào. Hình ảnh không chỉ đóng vai trò quan trọng trong việc nâng cao trải nghiệm người dùng mà còn là một yếu tố giúp cải thiện thứ hạng tìm kiếm của website trên các công cụ tìm kiếm như Google. Trong bài viết này, chúng ta sẽ tìm hiểu các mẹo tối ưu hóa hình ảnh cho SEO hiệu quả, giúp bạn tăng tốc độ tải trang, thu hút người dùng và cải thiện thứ hạng tìm kiếm một cách đáng kể.
>>>Xem thêm: Hướng Dẫn Lập Fanpage Chuyên Nghiệp
1. Tại sao tối ưu hóa hình ảnh lại quan trọng cho SEO?
Trước khi đi vào các mẹo cụ thể, chúng ta cần hiểu rõ lý do tại sao tối ưu hóa hình ảnh lại quan trọng đối với SEO. Hình ảnh là một phần không thể thiếu trong nội dung của bất kỳ trang web nào. Chúng giúp làm phong phú nội dung, thu hút sự chú ý của người đọc và truyền đạt thông tin một cách trực quan.
Tuy nhiên, hình ảnh có thể là con dao hai lưỡi. Nếu không được tối ưu hóa hình ảnh chúng có thể làm chậm tốc độ tải trang, ảnh hưởng tiêu cực đến trải nghiệm người dùng và thậm chí làm giảm thứ hạng của trang web trên các công cụ tìm kiếm. Ngược lại, khi được tối ưu hóa đúng cách, hình ảnh không chỉ giúp cải thiện trải nghiệm người dùng mà còn có thể đóng góp tích cực vào chiến lược SEO của bạn.
2. Các mẹo tối ưu hóa hình ảnh cho SEO hiệu quả
>>>Xem thêm: Những Lỗi Thường Gặp Trong Quản Trị Website WordPress Và Cách Khắc Phục
2.1. Chọn định dạng hình ảnh phù hợp
Việc chọn đúng định dạng hình ảnh là bước đầu tiên và quan trọng trong quá trình tối ưu hóa hình ảnh. Hiện nay, có một số định dạng hình ảnh phổ biến như JPEG, PNG, GIF, và WebP. Mỗi định dạng này có ưu và nhược điểm riêng, và việc lựa chọn định dạng phù hợp phụ thuộc vào mục đích sử dụng hình ảnh.
- JPEG: Đây là định dạng phổ biến nhất cho hình ảnh trên web. JPEG cho phép nén ảnh với chất lượng tốt mà không làm tăng quá nhiều dung lượng. Định dạng này phù hợp cho các hình ảnh chứa nhiều màu sắc, như ảnh chụp hoặc ảnh đồ họa phức tạp.
- PNG: PNG là định dạng không nén, giữ nguyên chất lượng gốc của hình ảnh. Nó phù hợp cho các hình ảnh cần độ nét cao và các hình ảnh có nền trong suốt. Tuy nhiên, dung lượng của ảnh PNG thường lớn hơn JPEG.
- GIF: Định dạng này thường được sử dụng cho các hình ảnh động ngắn. GIF hỗ trợ nền trong suốt nhưng chỉ có thể hiển thị tối đa 256 màu, do đó không phù hợp cho các hình ảnh phức tạp.
- WebP: Đây là định dạng hình ảnh hiện đại, được phát triển để thay thế cả JPEG và PNG. WebP cho phép nén hình ảnh tốt hơn, giữ nguyên chất lượng với dung lượng thấp hơn. Nếu website của bạn hỗ trợ định dạng này, WebP là lựa chọn tốt nhất.
2.2. Nén dung lượng hình ảnh
Dung lượng hình ảnh lớn là một trong những nguyên nhân chính gây chậm tốc độ tải trang. Do đó, nén hình ảnh là bước quan trọng để giảm dung lượng mà không làm mất chất lượng hình ảnh quá nhiều. Có nhiều công cụ trực tuyến miễn phí như TinyPNG, JPEG-Optimizer, và ImageOptim hỗ trợ nén hình ảnh hiệu quả.
Trước khi tải hình ảnh lên website, hãy đảm bảo rằng dung lượng của hình ảnh đã được nén tối đa mà vẫn giữ nguyên chất lượng cần thiết. Đối với các trang web chứa nhiều hình ảnh, việc nén ảnh có thể giúp giảm đáng kể thời gian tải trang và cải thiện trải nghiệm người dùng. Dưới đây là những bước để chuẩn nén hình
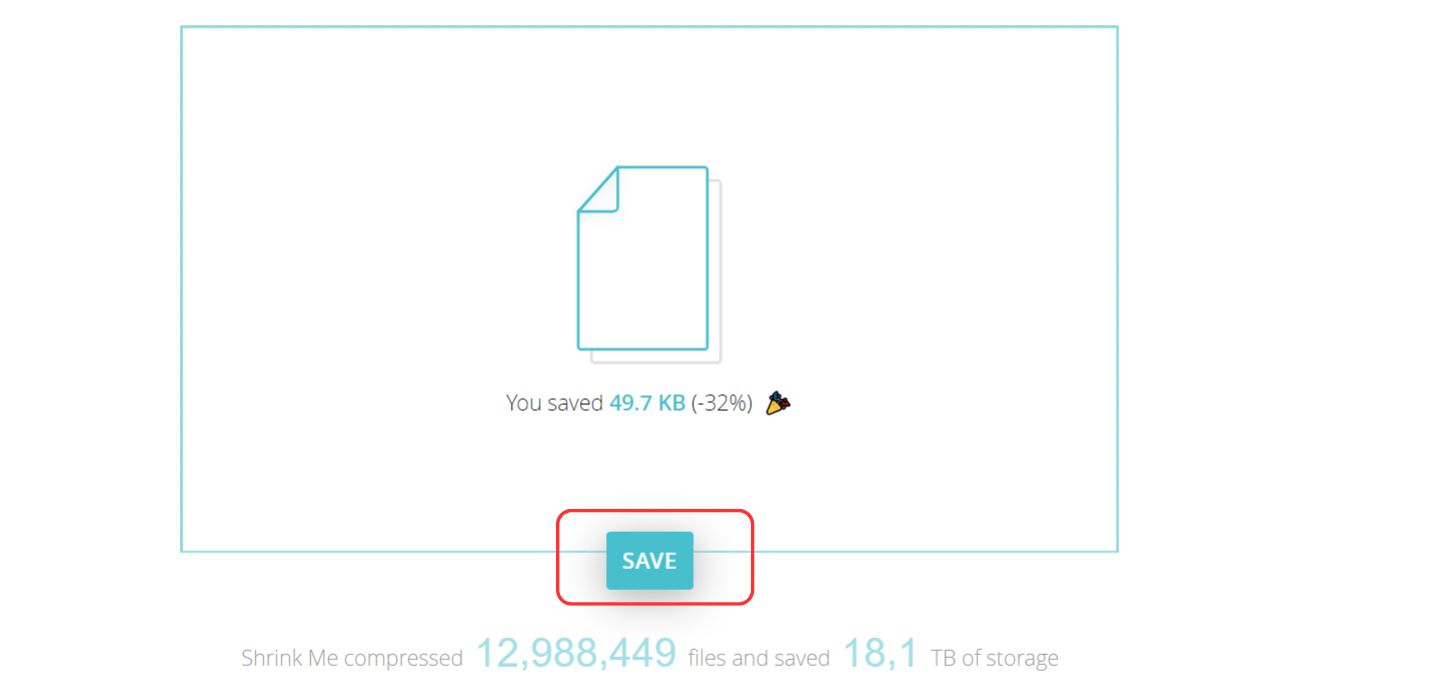
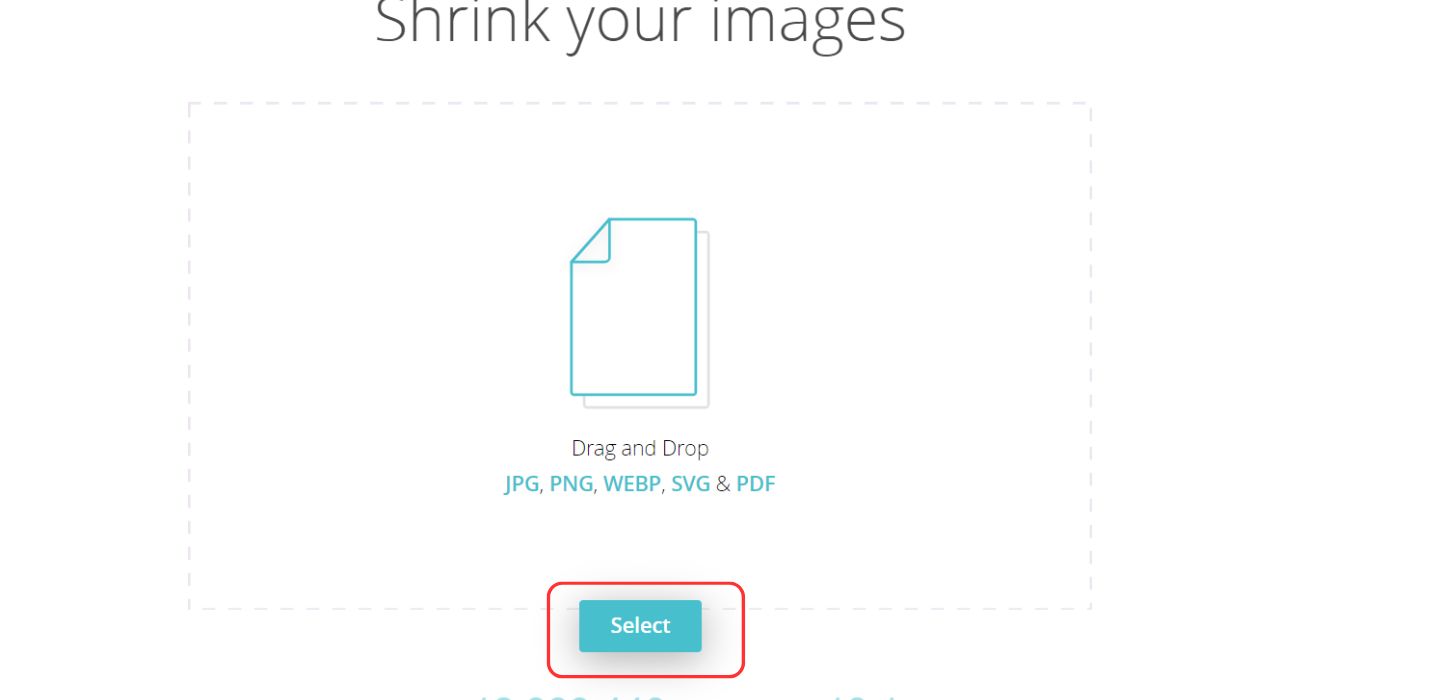
- Bước 1: Hãy truy cập vào trang web Shrink Me qua link https://shrinkme.app/.
- Bước 2: Tại giao diện trang web Shrink Me, bạn nhấn vào “Select” sau đó chọn các hình ảnh muốn giảm dung lượng. Đặc biệt, Shrink Me hỗ trợ người dùng nén hình ảnh có định dạng PNG, JPG, Webp hoặc SVG.

- Bước 3: Sau khi nén xong, hình ảnh sẽ hiển thị trên màn hình với định dạng cũ nhưng dung lượng giảm so với ban đầu. Nếu bạn giảm dung lượng trên 2 ảnh, hệ thống sẽ nén file kết quả dưới dạng tệp zip. Để xem từng ảnh, bạn cần thực hiện giải nén.
2.3. Đặt tên tệp hình ảnh có chứa từ khóa
Tên tệp hình ảnh cũng là một yếu tố ảnh hưởng đến SEO. Trước khi tải hình ảnh lên website, hãy đặt tên tệp sao cho mô tả chính xác nội dung của hình ảnh và chứa từ khóa liên quan đến bài viết. Tên tệp không nên quá dài và nên sử dụng dấu gạch ngang (-) để phân tách các từ.
2.4. Sử dụng thẻ ALT cho hình ảnh
Thẻ ALT (Alternative Text) là một yếu tố quan trọng trong SEO hình ảnh. Thẻ ALT là mô tả văn bản thay thế cho hình ảnh trong trường hợp hình ảnh không thể hiển thị. Công cụ tìm kiếm sử dụng thẻ ALT để hiểu nội dung của hình ảnh và đánh giá mức độ liên quan của nó với nội dung trang.
Khi viết thẻ ALT, hãy sử dụng từ khóa chính một cách tự nhiên và mô tả chính xác nội dung của hình ảnh. Tránh nhồi nhét từ khóa và đảm bảo rằng thẻ ALT cung cấp thông tin hữu ích cho người dùng và công cụ tìm kiếm.
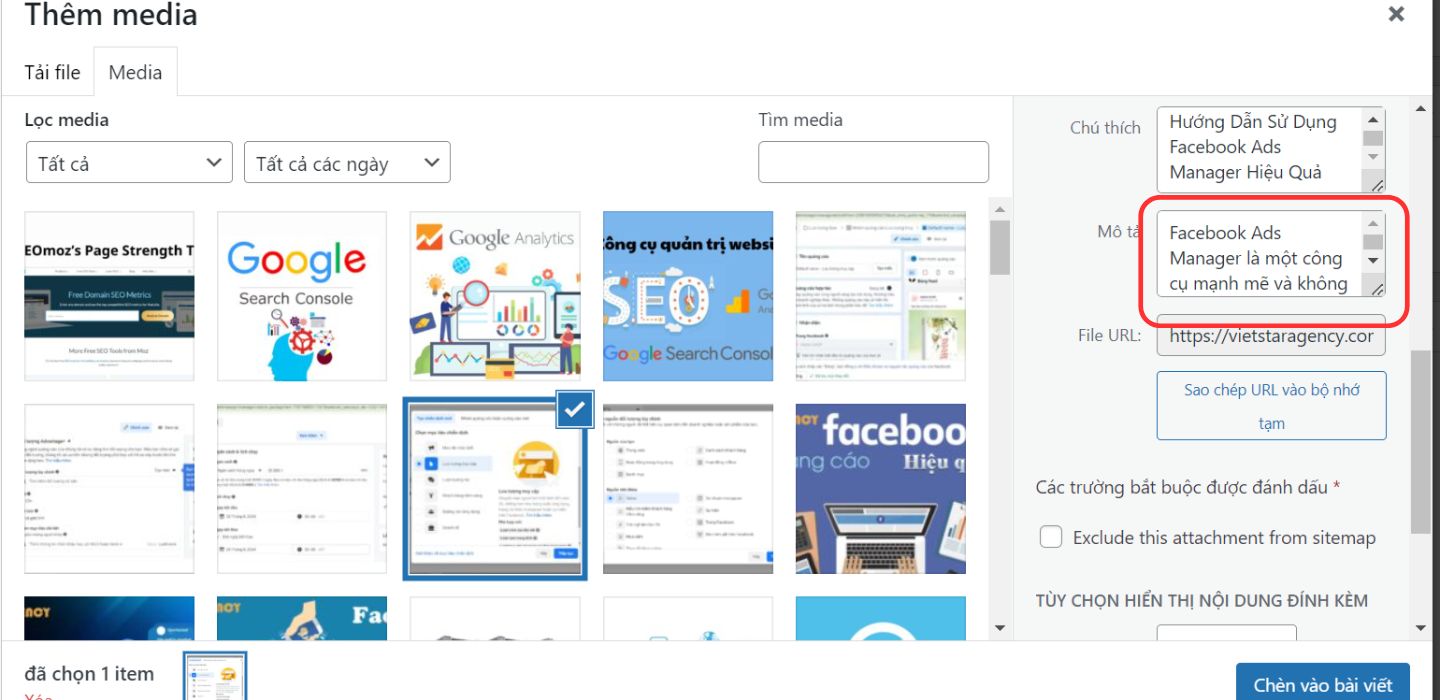
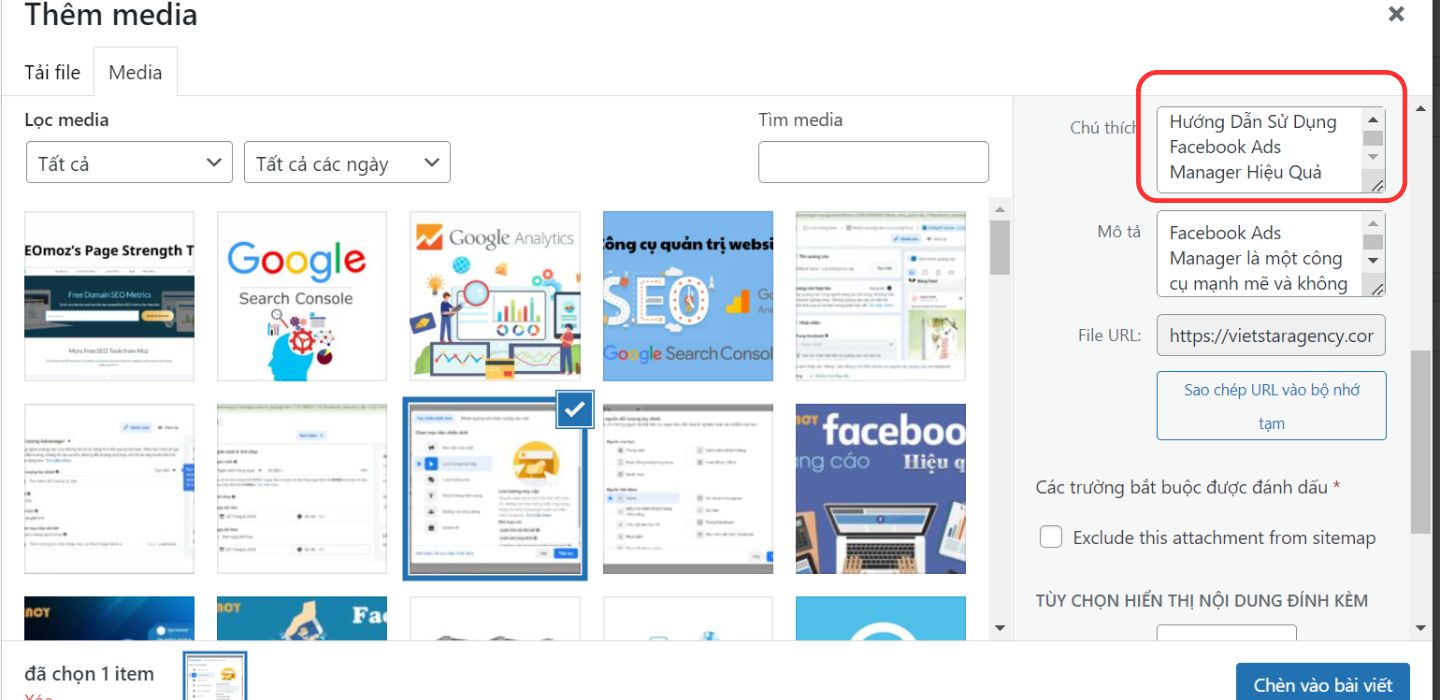
2.5. Sử dụng chú thích (caption) cho hình ảnh
Chú thích (caption) là văn bản hiển thị dưới hình ảnh và thường được người đọc chú ý. Chú thích không chỉ giúp người dùng hiểu rõ hơn về nội dung hình ảnh mà còn có thể cải thiện SEO cho trang web.
Chú thích hình ảnh nên chứa từ khóa liên quan và mô tả ngắn gọn nhưng rõ ràng về nội dung của hình ảnh. Tuy nhiên, không cần thiết phải thêm chú thích cho tất cả các hình ảnh, chỉ nên thêm cho những hình ảnh cần thiết hoặc quan trọng trong bài viết.
2.6. Tối ưu kích thước hình ảnh
Kích thước hình ảnh cũng ảnh hưởng đến tốc độ tải trang và trải nghiệm người dùng. Nếu hình ảnh quá lớn so với khung hiển thị trên website, nó không chỉ làm chậm trang web mà còn lãng phí tài nguyên.
Bạn nên tối ưu kích thước hình ảnh trước khi tải lên website. Đối với các hình ảnh trên blog, chiều rộng của hình ảnh thường không nên vượt quá 800px. Đối với hình ảnh sản phẩm, chiều rộng có thể nằm trong khoảng 800px – 1000px để đảm bảo chất lượng hiển thị.
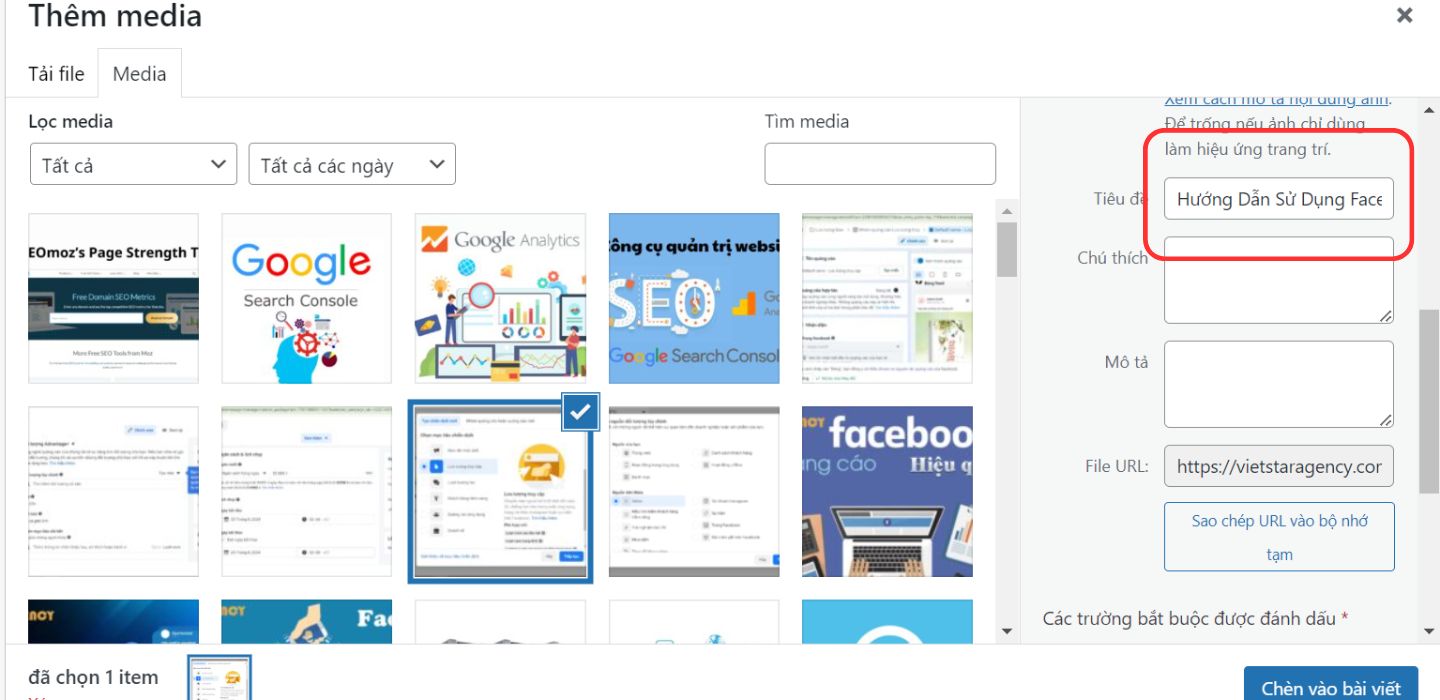
2.7. Tối ưu chi tiết hình ảnh trước khi tải lên
Trước khi tải hình ảnh lên website, hãy kiểm tra và chỉnh sửa các thông tin chi tiết của hình ảnh như tiêu đề (Title), từ khóa (Tags), và mô tả (Comments). Điều này không chỉ giúp tăng cường SEO hình ảnh mà còn đảm bảo rằng hình ảnh của bạn được mô tả chính xác và đầy đủ.
Đối với các hình ảnh có định dạng JPG, bạn có thể thêm thông tin chi tiết bằng cách chọn hình ảnh, nhấn chuột phải và chọn “Properties”, sau đó chỉnh sửa trong tab “Details”.
2.8. Sử dụng công cụ quản lý hình ảnh hiệu quả
Nếu bạn quản lý một website lớn với nhiều hình ảnh, việc sử dụng công cụ quản lý hình ảnh sẽ giúp bạn tiết kiệm thời gian và công sức trong việc tối ưu hóa hình ảnh. Có nhiều công cụ hỗ trợ quản lý và tối ưu hình ảnh như WordPress plugins, CMS tools, và các phần mềm quản lý hình ảnh chuyên dụng.
Các công cụ này không chỉ giúp bạn dễ dàng nén dung lượng, đổi tên, và thêm thẻ ALT cho hình ảnh mà còn tự động kiểm tra và báo cáo về các vấn đề cần tối ưu.
2.9. Tối ưu hình ảnh cho thiết bị di động
Ngày nay, lượng truy cập từ thiết bị di động chiếm phần lớn trong tổng lượng truy cập website. Do đó, việc tối ưu hình ảnh cho thiết bị di động là cực kỳ quan trọng.
Đảm bảo rằng hình ảnh trên website của bạn được hiển thị tốt trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động. Sử dụng các phương pháp responsive để hình ảnh tự động điều chỉnh kích thước và độ phân giải phù hợp với từng thiết bị.
2.10. Sử dụng định dạng SVG cho các biểu tượng và đồ họa vector
Đối với các biểu tượng (icon) và đồ họa vector, định dạng SVG là lựa chọn tốt nhất. SVG là định dạng vector, có thể phóng to hoặc thu nhỏ mà không làm mất chất lượng. Định dạng này cũng có dung lượng nhỏ hơn so với các định dạng hình ảnh khác, giúp tăng tốc độ tải trang.
Sử dụng SVG cho các biểu tượng, logo, và các yếu tố đồ họa khác sẽ giúp website của bạn trông sắc nét và chuyên nghiệp hơn trên mọi kích thước màn hình.
3. Ưu điểm và Nhược điểm khi tối ưu hình ảnh chuẩn SEO
Khi tối ưu hóa hình ảnh cho SEO, có nhiều ưu điểm và nhược điểm mà bạn nên cân nhắc. Dưới đây là một cái nhìn tổng quan về những điểm mạnh và điểm yếu của việc tối ưu hóa hình ảnh trong chiến lược SEO:
3.1.Ưu Điểm
- Tăng tốc độ tải trang:
- Mô tả: Tối ưu hóa hình ảnh giúp giảm dung lượng tệp mà không làm giảm chất lượng hình ảnh quá nhiều. Điều này làm giảm thời gian tải trang, cải thiện tốc độ tải trang và giúp trang web hoạt động mượt mà hơn.
- Lợi ích: Tốc độ tải trang nhanh hơn không chỉ cải thiện trải nghiệm người dùng mà còn được đánh giá cao bởi các công cụ tìm kiếm, giúp nâng cao thứ hạng tìm kiếm.
- Cải thiện trải nghiệm người dùng:
- Mô tả: Hình ảnh được tối ưu hóa giúp trang web hoạt động mượt mà hơn, giảm thời gian chờ đợi và làm cho người dùng cảm thấy hài lòng hơn khi truy cập trang.
- Lợi ích: Trải nghiệm người dùng tốt hơn có thể dẫn đến tỷ lệ thoát thấp hơn và thời gian lưu lại trang lâu hơn, điều này cũng ảnh hưởng tích cực đến thứ hạng SEO.
- Tăng khả năng xuất hiện trong tìm kiếm hình ảnh:
- Mô tả: Khi hình ảnh được tối ưu hóa với từ khóa và thẻ ALT, nó có khả năng xuất hiện trong kết quả tìm kiếm hình ảnh của Google và các công cụ tìm kiếm khác.
- Lợi ích: Điều này có thể mang lại thêm lưu lượng truy cập từ tìm kiếm hình ảnh và tạo cơ hội cho người dùng tìm thấy trang web của bạn thông qua hình ảnh.
- Giảm băng thông và chi phí lưu trữ:
- Mô tả: Việc nén và tối ưu hóa hình ảnh giúp giảm kích thước tệp hình ảnh, tiết kiệm băng thông và giảm chi phí lưu trữ cho máy chủ.
- Lợi ích: Điều này có thể giúp giảm chi phí hoạt động của trang web và cải thiện hiệu suất tổng thể của trang.
- Cải thiện khả năng tương thích với thiết bị di động:
- Mô tả: Tối ưu hóa hình ảnh cho các thiết bị di động đảm bảo rằng hình ảnh được hiển thị đúng cách trên tất cả các kích thước màn hình.
- Lợi ích: Điều này giúp đảm bảo rằng người dùng di động có trải nghiệm tốt, và cải thiện khả năng xếp hạng trong tìm kiếm trên di động.
3.2. Nhược Điểm
- Tốn thời gian và công sức:
- Mô tả: Việc tối ưu hóa hình ảnh yêu cầu nhiều công việc như nén, đổi tên, thêm thẻ ALT, và kiểm tra chất lượng.
- Nhược điểm: Quy trình này có thể tốn thời gian và đòi hỏi nỗ lực liên tục, đặc biệt đối với các trang web có nhiều hình ảnh.
- Có thể ảnh hưởng đến chất lượng hình ảnh:
- Mô tả: Mặc dù nén hình ảnh có thể giảm dung lượng tệp, nhưng nếu không thực hiện cẩn thận, nó có thể làm giảm chất lượng hình ảnh.
- Nhược điểm: Điều này có thể dẫn đến hình ảnh bị mờ hoặc kém chất lượng, ảnh hưởng đến trải nghiệm người dùng và giá trị nội dung của trang web.
- Cần phải duy trì liên tục:
- Mô tả: Tối ưu hóa hình ảnh không phải là một công việc một lần. Khi thêm hình ảnh mới hoặc cập nhật nội dung, bạn cần phải tiếp tục thực hiện các bước tối ưu hóa.
- Nhược điểm: Điều này đòi hỏi sự chăm sóc và bảo trì liên tục để đảm bảo hình ảnh luôn được tối ưu hóa tốt nhất.
- Yêu cầu kiến thức kỹ thuật:
- Mô tả: Để tối ưu hóa hình ảnh hiệu quả, bạn cần hiểu các định dạng hình ảnh, kỹ thuật nén, và cách sử dụng các công cụ tối ưu hóa.
- Nhược điểm: Điều này có thể gây khó khăn cho những người không quen thuộc với kỹ thuật SEO và quản lý hình ảnh.
- Có thể không mang lại kết quả ngay lập tức:
- Mô tả: Mặc dù tối ưu hóa hình ảnh có thể cải thiện SEO, nhưng các thay đổi có thể không tạo ra kết quả ngay lập tức.
- Nhược điểm: Việc cải thiện thứ hạng tìm kiếm và tốc độ tải trang có thể mất thời gian để thấy kết quả, điều này có thể làm giảm động lực trong quá trình tối ưu hóa.
Kết Luận
Tối ưu hóa hình ảnh là một phần quan trọng trong chiến lược SEO và có thể mang lại nhiều lợi ích đáng kể, từ việc cải thiện tốc độ tải trang đến tăng khả năng xuất hiện trong tìm kiếm hình ảnh. Tuy nhiên, nó cũng có thể đi kèm với những thách thức như tốn thời gian, ảnh hưởng đến chất lượng hình ảnh, và yêu cầu duy trì liên tục. Việc cân nhắc kỹ lưỡng các ưu điểm và nhược điểm sẽ giúp bạn đưa ra quyết định thông minh và hiệu quả trong việc tối ưu hóa hình ảnh cho SEO.
Công ty Agency BMT – Marketing chuyên nghiệp
CÔNG TY TNHH TMDV VIETSTAR
Địa chỉ: 62 Bà Triệu, P. Tự An, Tp BMT, Tỉnh Đăklăk
Đường dây nóng: 091 657 1010
Website: www.vietstaragency.com