Mục lục
Một trang web không chỉ là nơi trưng bày thông tin mà còn là công cụ tương tác quan trọng giữa doanh nghiệp và người dùng. Để tạo nên một trải nghiệm tốt, bố cục trang web (layout website) đóng vai trò then chốt trong việc tổ chức và sắp xếp các thành phần để mang lại sự tiện lợi, hấp dẫn, và trực quan cho người dùng.
Bài viết này sẽ giúp bạn hiểu rõ hơn về khái niệm bố cục trang web, tầm quan trọng của nó, cũng như các loại bố cục phổ biến thường được áp dụng trong thiết kế hiện đại.
1.Bố cục trang web (layout website) là gì?
Bố cục website, hay còn được gọi là Layout website, đóng vai trò quan trọng trong việc hình thành giao diện trực quan và trải nghiệm người dùng trên mỗi trang web. Đây là quá trình sắp xếp, tổ chức các yếu tố cấu thành website theo một trật tự hợp lý, từ việc căn chỉnh tỷ lệ, khoảng cách giữa các phần tử đến việc lựa chọn vị trí cho từng thành phần như hình ảnh, văn bản, menu, và các nút bấm.
Mục tiêu chính của việc bố trí này là tạo nên một không gian hài hòa, dễ nhìn, và dễ sử dụng, từ đó mang đến trải nghiệm tốt cho người dùng. Một bố cục website tốt không chỉ giúp người dùng dễ dàng tìm kiếm thông tin họ cần, mà còn khuyến khích họ ở lại trang web lâu hơn, tương tác nhiều hơn và có ấn tượng tốt hơn về doanh nghiệp hoặc dịch vụ mà website đại diện. Bên cạnh đó, một layout website hợp lý còn góp phần cải thiện hiệu suất SEO, giúp website thân thiện hơn với các công cụ tìm kiếm.
2.Các thành phần cơ bản của một bố cục trang web
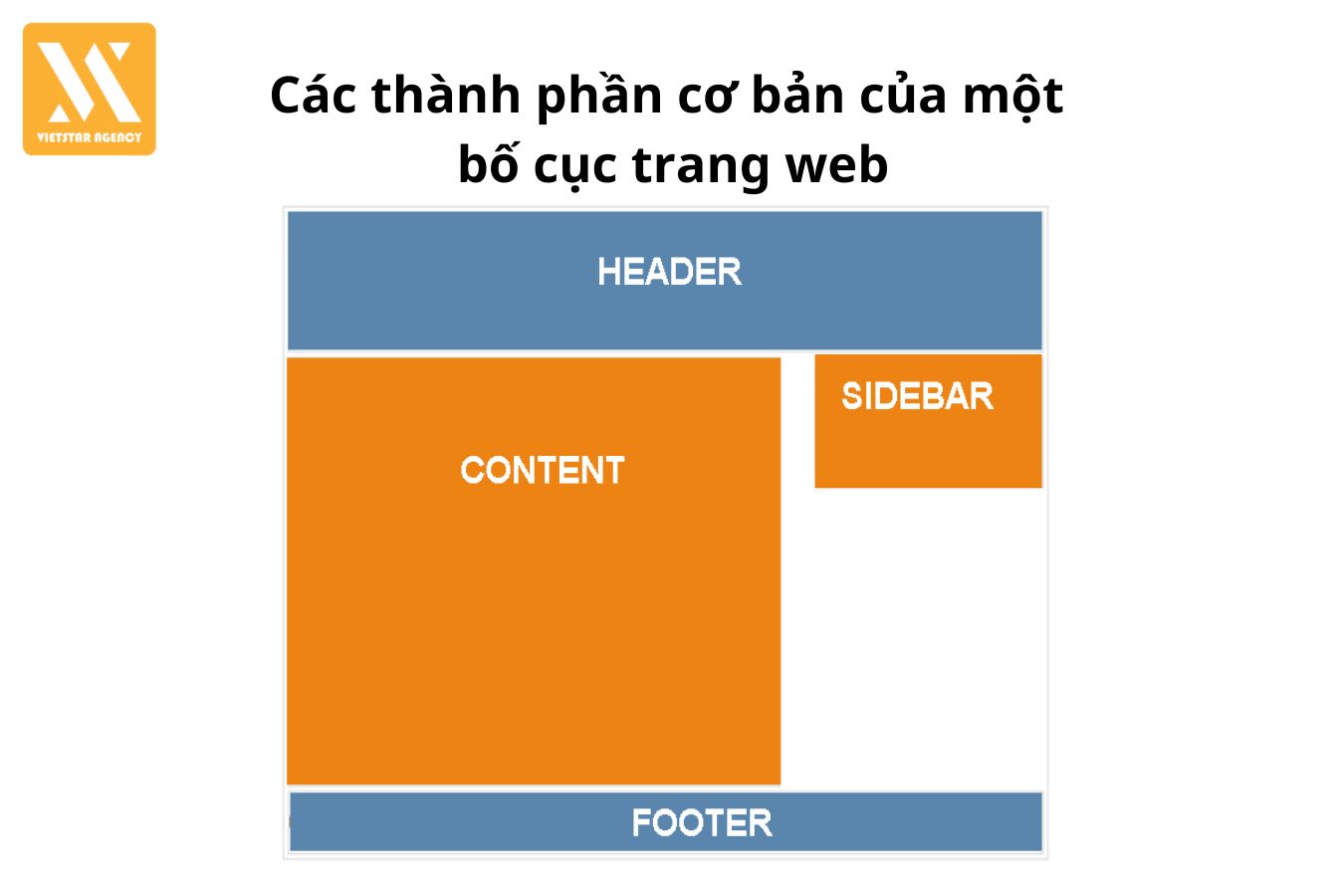
Thông thường, một bố cục trang web được thiết kế theo bốn phần chính, bao gồm: đầu trang (header), nội dung chính (content), thanh bên (sidebar) và chân trang (footer).
1. Đầu trang (Header):
Phần đầu trang thường là vị trí đầu tiên mà người dùng nhìn thấy khi mà truy cập vào website, vì vậy nó có nhiệm vụ thể hiện những thông tin quan trọng nhất. Header thường chứa logo đại diện cho thương hiệu, thanh điều hướng (menu) giúp người dùng dễ dàng tìm thấy các danh mục chính, cũng như các liên kết quan trọng như trang đăng nhập, đăng ký, hoặc giỏ hàng (đối với các trang thương mại điện tử).
Ngoài ra, nhiều website còn tích hợp các biểu tượng mạng xã hội hay các liên kết nhanh đến các trang chủ chốt như “Giới thiệu”, “Liên hệ” nhằm tăng tính tương tác và tiện ích cho người dùng.
XEM THÊM >>> 10 trang web tạo Logo miễn phí
2. Nội dung chính (Content):
Nội dung chính là trái tim của bất kỳ website nào, nơi cung cấp những thông tin chính mà người dùng đang tìm kiếm. Phần này bao gồm văn bản, hình ảnh, video, và các yếu tố khác. Thông thường, nội dung chính sẽ được sắp xếp theo các khối hoặc ô nhỏ để tăng tính dễ đọc và dễ quản lý. Tùy theo mục đích của website, nội dung có thể bao gồm các bài viết, sản phẩm, dịch vụ, hoặc các thông tin liên quan đến doanh nghiệp, giúp người dùng dễ dàng hiểu rõ nội dung mà trang web muốn truyền tải.
3. Thanh bên (Sidebar):
Thanh bên đóng vai trò là phụ trợ, cung cấp thêm các thông tin hoặc liên kết bổ sung mà người dùng có thể cần đến. Sidebar thường bao gồm các liên kết nội bộ đến các trang khác, hộp tìm kiếm để người dùng dễ dàng tìm kiếm thông tin, hoặc có thể chứa quảng cáo, danh sách bài viết nổi bật hay các sản phẩm bán chạy.
Vị trí của thanh bên thường nằm ở hai bên hoặc ở phần dưới của nội dung chính, tùy thuộc vào thiết kế của từng website. Nó giúp tăng tính tương tác và tối ưu không gian hiển thị cho các yếu tố phụ.
4. Chân trang (Footer):
Phần chân trang là nơi kết thúc trải nghiệm của người dùng trên mỗi trang web, nhưng lại chứa những thông tin rất quan trọng. Footer thường bao gồm các liên kết đến các trang thông tin như: chính sách bảo mật, điều khoản sử dụng, hay bản quyền nội dung.
Ngoài ra, đây cũng là nơi đặt các liên kết liên hệ, địa chỉ, và có thể là bản đồ dẫn đến trụ sở doanh nghiệp hoặc các biểu tượng mạng xã hội. Việc sắp xếp và bố trí thông tin tại chân trang giúp đảm bảo rằng người dùng có thể dễ dàng tìm thấy các thông tin cần thiết ngay cả khi họ đã cuộn đến cuối trang.
Mặc dù bốn phần này là cấu trúc phổ biến của một bố cục website, không phải mọi trang web đều cần thiết phải tuân thủ đầy đủ. Tùy thuộc vào mục tiêu và loại hình của từng website mà các nhà thiết kế có thể linh hoạt điều chỉnh, bổ sung hoặc lược bỏ một số phần tử sao cho phù hợp với mục tiêu cụ thể.
Ví dụ, một trang web đơn giản như landing page có thể chỉ tập trung vào nội dung chính và bỏ qua các phần khác để tối ưu hóa cho một mục đích duy nhất. Ngược lại, các trang web phức tạp như trang thương mại điện tử thường phải kết hợp đầy đủ các phần để đảm bảo các chức năng và trải nghiệm người dùng tối ưu.
3.Vai trò của bố cục trong thiết kế web
Bố cục trong thiết kế web đóng một vai trò then chốt trong việc quyết định trải nghiệm của người dùng, ảnh hưởng đến cả thẩm mỹ lẫn chức năng. Nó không chỉ giúp sắp xếp, hiển thị thông tin một cách hợp lý mà còn tác động trực tiếp đến hiệu quả sử dụng trang web. Dưới đây là những vai trò của bố cục trong thiết kế web:
1.Tạo trải nghiệm người dùng (UX):
Bố cục là yếu tố quyết định đến cách thông tin được tổ chức và trình bày trên trang web, từ đầu trang (header) đến chân trang (footer). Một bố cục hợp lý sẽ giúp người dùng dễ dàng sử dụng, tìm kiếm thông tin nhanh chóng mà không gặp khó khăn. Một trải nghiệm người dùng tốt không chỉ nằm ở việc nội dung mà còn ở cách các thành phần được bố trí sao cho logic. Điều này có thể tăng sự hài lòng của người dùng, giữ họ ở lại trang lâu hơn và thậm chí quay lại sau này.
2.Dẫn dắt sự chú ý:
Bố cục website có khả năng dẫn dắt sự chú ý của người dùng đến những phần quan trọng nhất. Những yếu tố như hình ảnh, tiêu đề nổi bật, hoặc các nút kêu gọi hành động (CTA) có thể được bố trí ở những vị trí chiến lược để thu hút sự quan tâm.
Ví dụ, khi người dùng vào trang, một sản phẩm đang được khuyến mãi hoặc một tin tức quan trọng có thể được làm nổi bật, giúp trang web đạt được mục tiêu truyền tải thông tin hoặc thúc đẩy hành động từ người dùng như mua hàng, đăng ký dịch vụ.
3.Tăng tính thẩm mỹ:
Bên cạnh chức năng, tính thẩm mỹ của một trang web cũng là yếu tố không thể thiếu. Một bố cục được thiết kế đẹp mắt và hợp lý sẽ tạo ấn tượng mạnh với người dùng ngay từ cái nhìn đầu tiên.
Màu sắc hài hòa, khoảng cách giữa các yếu tố được sắp xếp tinh tế, và sự cân bằng giữa văn bản và hình ảnh đều góp phần tạo nên một giao diện chuyên nghiệp và thu hút. Từ đó, người dùng không chỉ cảm thấy dễ chịu khi sử dụng mà còn có ấn tượng tích cực về thương hiệu hoặc dịch vụ mà trang web đại diện.
4.Tối ưu hóa duyệt web:
Bố cục không chỉ liên quan đến việc hiển thị thông tin trên các thiết bị máy tính để bàn mà còn phải đảm bảo trang web hoạt động mượt mà trên các thiết bị di động và máy tính bảng. Điều này đòi hỏi phải áp dụng responsive design, tức là khả năng điều chỉnh bố cục tự động sao cho phù hợp với kích thước màn hình của từng thiết bị. Một bố cục linh hoạt sẽ giúp người dùng có trải nghiệm tốt hơn, giảm tỷ lệ thoát trang và tăng thời gian họ dành cho website.
5.Tăng tính hiệu quả:
Một bố cục được tổ chức hợp lý không chỉ giúp người dùng tìm kiếm thông tin một cách nhanh chóng mà còn tăng khả năng họ thực hiện những hành động mong muốn. Khi trang web có cấu trúc rõ ràng, thông tin được sắp xếp theo từng mục logic, người dùng dễ dàng hiểu cấu trúc trang và không bị lạc hướng.
Điều này có thể trực tiếp ảnh hưởng đến tỷ lệ chuyển đổi, đặc biệt là với các trang thương mại điện tử. Khi khách hàng dễ dàng tìm thấy sản phẩm mình muốn, họ có xu hướng mua sắm nhiều hơn, từ đó tăng doanh thu cho doanh nghiệp.
6.Hỗ trợ SEO:
Bố cục trang web cũng đóng một vai trò quan trọng trong việc tối ưu SEO. Việc tổ chức nội dung một cách hợp lý, sử dụng đúng từ khóa trong các vị trí chiến lược như tiêu đề, mô tả meta, và thẻ H1, H2 có thể tăng thứ hạng của trang web trên các công cụ tìm kiếm.
Ngoài ra, bố cục rõ ràng, dễ dàng điều hướng cũng giúp các công cụ tìm kiếm như Google dễ dàng thu thập thông tin và đánh giá chất lượng của trang web. Việc tối ưu bố cục cũng đảm bảo trang web tải nhanh hơn, giúp giảm tỷ lệ thoát và tăng khả năng xếp hạng cao hơn trên các công cụ tìm kiếm.
XEM THÊM >>> Cách tối ưu SEO để tăng lượt traffic
4. Làm thế nào để chọn bố cục trang web phù hợp?
Khi bắt đầu quá trình thiết kế một trang web, việc quyết định lựa chọn bố cục phù hợp là một bước quan trọng không thể bỏ qua. Bố cục trang web không chỉ ảnh hưởng đến thẩm mỹ mà còn tác động trực tiếp đến việc truyền tải thông điệp. Dưới đây là hai điểm chính mà bạn cần lưu ý khi lựa chọn bố cục cho trang web của mình:
2.1. Phù hợp với nội dung và mục tiêu của trang web
Bố cục trang web phải nói lên được nội dung mà bạn muốn truyền tải, đồng thời phản ánh được thông điệp và câu chuyện của thương hiệu hoặc doanh nghiệp. Mỗi loại nội dung sẽ phù hợp với những kiểu bố cục khác nhau:
Giới thiệu sản phẩm/dịch vụ: Đối với các trang web tập trung vào việc giới thiệu sản phẩm hoặc dịch vụ, bố cục nên nhấn mạnh vào hình ảnh chất lượng cao, mô tả chi tiết và các nút kêu gọi hành động (CTA) rõ ràng.
Trang tin tức, blog: Nếu trang web của bạn chủ yếu cung cấp thông tin, bài viết chuyên sâu hoặc tin tức cập nhật, bố cục nên tập trung vào việc trình bày nội dung văn bản một cách rõ ràng và dễ đọc. Sử dụng tiêu đề nổi bật, phân đoạn nội dung hợp lý và tích hợp hình ảnh minh họa sẽ giúp người đọc dễ dàng tiếp thu thông tin.
2.2. Sử dụng các bố cục phổ biến và đã được kiểm chứng
Mặc dù sự sáng tạo trong thiết kế web luôn được khuyến khích, nhưng việc sử dụng các bố cục phổ biến và đã được thử nghiệm về tính hiệu quả thường là lựa chọn an toàn và thông minh:
Thân thiện với người dùng: Các bố cục phổ biến thường dựa trên những nguyên tắc thiết kế mà người dùng đã quen thuộc, giúp họ dễ dàng sử dụng và tương tác với trang web của bạn. Điều này giảm khả năng gây nhầm lẫn hoặc khó chịu, từ đó tăng trải nghiệm tổng thể.
Hiệu quả đã được chứng minh: Những bố cục này đã được nhiều trang web áp dụng và kiểm tra trong thực tế, đảm bảo khả năng tối ưu cho các mục tiêu như tăng tỷ lệ chuyển đổi, thời gian ở lại trang hay tương tác của người dùng.
Dễ dàng thích ứng: Bố cục phổ biến thường linh hoạt và có thể dễ dàng tùy chỉnh để phù hợp với thương hiệu và nội dung cụ thể của bạn mà không làm mất đi tính thân thiện với người dùng.
Tuy nhiên, điều này không có nghĩa là bạn không nên tạo ra những ý tưởng mới mẻ. Sự kết hợp giữa bố cục quen thuộc và yếu tố sáng tạo có thể tạo nên một trang web độc đáo, nổi bật giữa đám đông nhưng vẫn đảm bảo tính hiệu quả. Hãy nhớ rằng mục tiêu cuối cùng là tạo ra một giao diện trực quan, dễ sử dụng và phù hợp với mong đợi của khách hàng mục tiêu.
5.Các bố cục trang web phổ biến
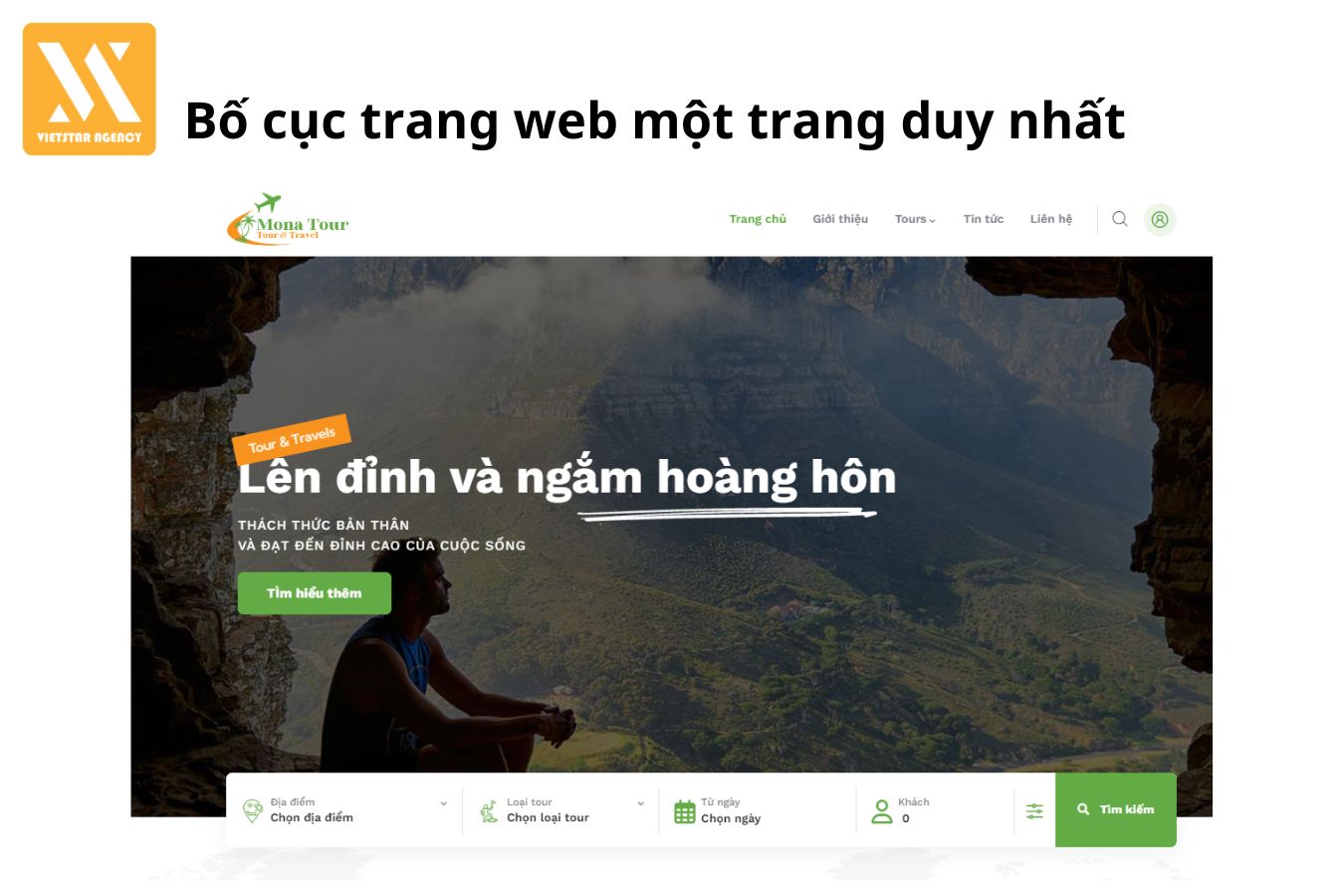
1.Bố cục trang web một trang duy nhất
Với bố cục trang web một trang, hình nền thường rộng toàn màn hình, tạo cảm giác bao quát và ấn tượng ngay từ cái nhìn đầu tiên. Các website áp dụng bố cục này thường theo phong cách tối giản để tập trung vào thị giác. Điều này có nghĩa là các chi tiết thiết kế, đặc biệt là nội dung văn bản, được cắt giảm tối đa, làm cho không gian dành cho nội dung trở nên giới hạn.
Tuy nhiên, để đạt hiệu quả cao với loại bố cục này, có một số điểm cần lưu ý:
- Chọn hình nền cẩn thận: Vì bố cục chủ yếu vào hình ảnh nên việc chọn một hình nền phù hợp là điều tối quan trọng. Một hình ảnh không liên quan hoặc không truyền tải đúng thông điệp có thể gây nhầm lẫn cho người truy cập.
- Sử dụng video thay cho hình ảnh: Để tăng cường tính hấp dẫn, việc sử dụng video thay vì hình ảnh có thể là một giải pháp hiệu quả. Video sẽ chi phối toàn bộ thiết kế và tạo ra sự tương tác mạnh mẽ hơn, đồng thời chiếm phần lớn không gian trang, tạo cảm giác sống động và thu hút người dùng.
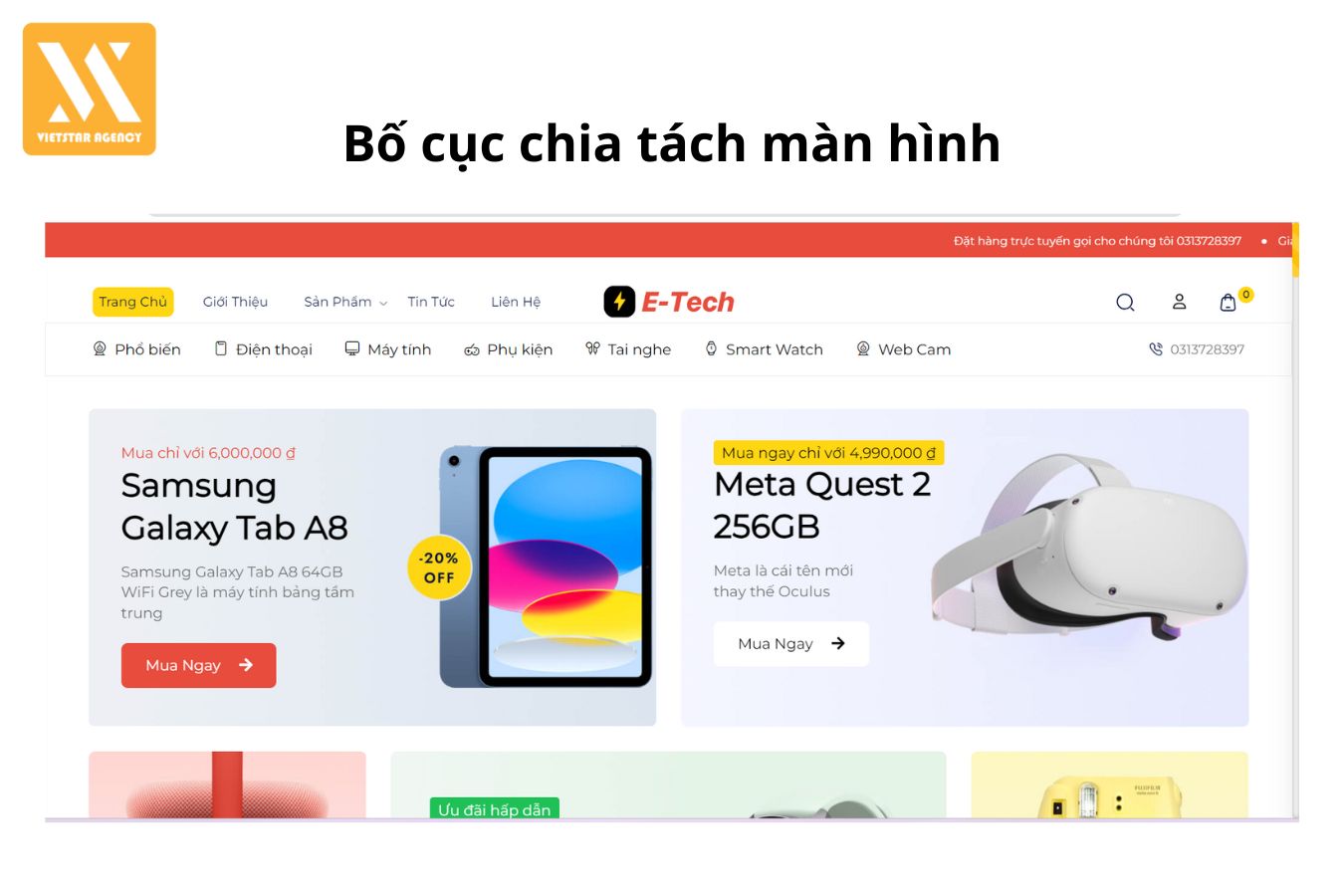
2.Bố cục chia tách màn hình
Bố cục chia tách màn hình là một trong những cách tiếp cận độc đáo, nơi màn hình website được chia thành hai phần bằng nhau, mỗi phần mang một ý nghĩa hoặc mục đích khác nhau.
Thông qua màu sắc, văn bản, và sự đối lập trong thiết kế, trang web vẫn có thể tạo nên sự hài hòa và đồng điệu. Loại bố cục này đặc biệt phù hợp với những trang web cung cấp hai dịch vụ hoặc nhấn mạnh hai đặc tính quan trọng của doanh nghiệp, khi cả hai nội dung đều có mức độ quan trọng tương đương. Ví dụ, một công ty có thể muốn làm nổi bật cả hai sản phẩm hoặc dịch vụ chính của họ.
Điều cần lưu ý khi sử dụng bố cục chia tách màn hình:
- Hạn chế chi tiết trong mỗi phần: Vì không gian của từng phần trên màn hình đã bị chia nhỏ, việc sử dụng quá nhiều chi tiết sẽ làm cho giao diện trở nên rối mắt. Nội dung cần được tối giản và tập trung vào thông tin cốt lõi để đảm bảo người dùng có thể dễ dàng tiếp cận và hiểu rõ thông điệp mà bạn muốn truyền tải.
- Yêu cầu kỹ năng thiết kế cao: Thiết kế dựa trên sự đối lập và bất đối xứng đòi hỏi nhiều kỹ năng từ nhà thiết kế, từ việc hiểu rõ doanh nghiệp cho đến khả năng nắm bắt và truyền tải đúng thông tin quan trọng qua hình ảnh và nội dung.
Bố cục chia tách màn hình không chỉ giúp nhấn mạnh những đặc điểm quan trọng mà còn tạo ra trải nghiệm thị giác thú vị cho người dùng, nếu được thực hiện đúng cách.
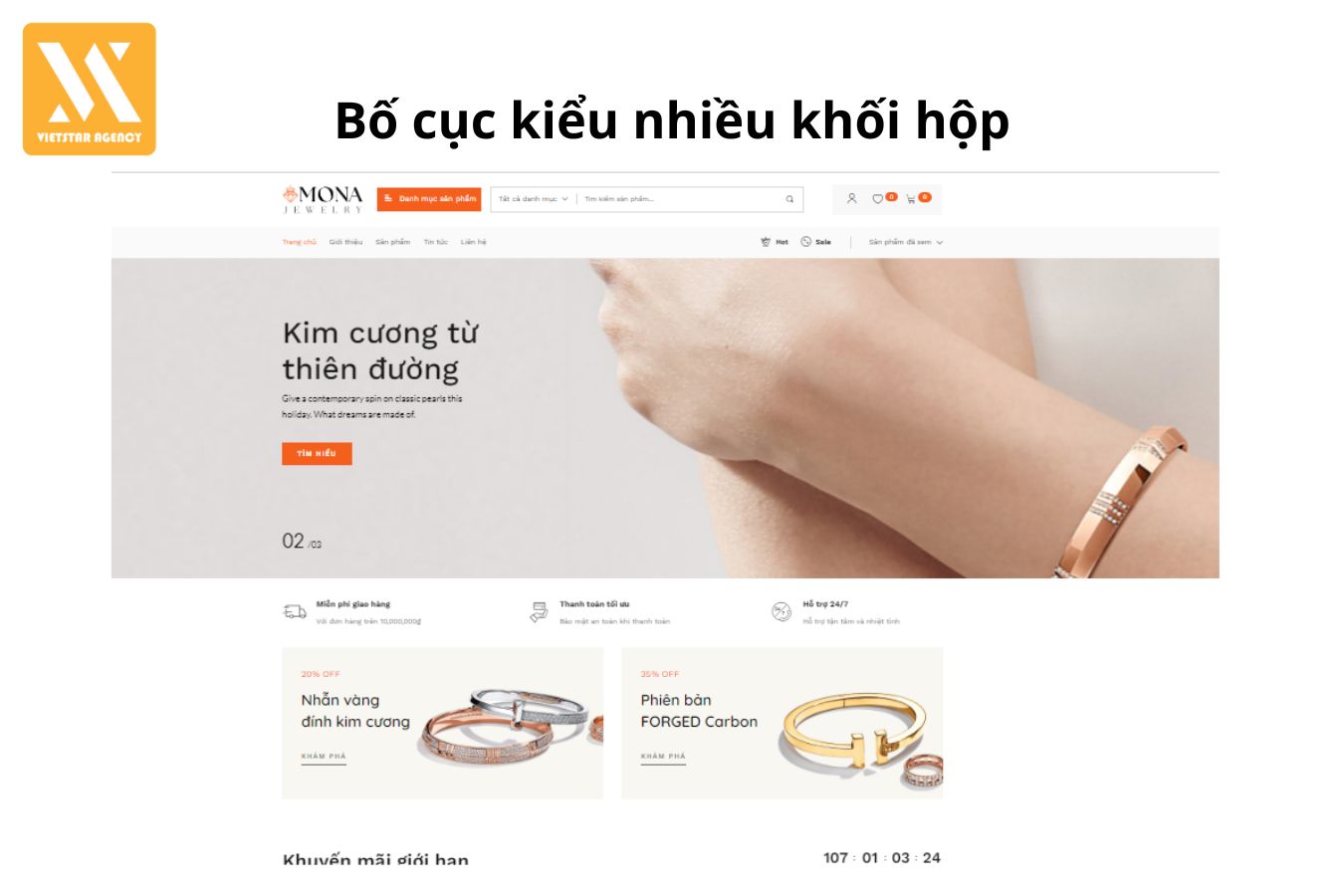
3.Bố cục kiểu nhiều khối hộp (Boxes)
Bố cục kiểu nhiều khối hộp là một trong những thiết kế đơn giản và hiệu quả nhất, cho phép bạn có sự linh hoạt tối đa trong việc sắp xếp các yếu tố trên trang web. Với kiểu bố cục này, trang web thường được chia thành một khối hộp chính ở phần trên và hai khối hộp phụ ở phần dưới.
Khối hộp chính thường đóng vai trò banner slider, nơi bạn có thể hiển thị các sản phẩm, dịch vụ hoặc thông điệp nổi bật một cách sinh động và cuốn hút. Hai khối hộp phụ bên dưới thường dùng để cung cấp thông tin bổ sung, hiển thị các hình ảnh hoặc nội dung phụ để hỗ trợ cho thông điệp chính.
Lưu ý:
- Khối hộp chính, đặc biệt nếu được sử dụng làm banner slider, cần được tối ưu hóa để hiển thị nhiều sản phẩm hoặc nội dung một cách hiệu quả và thu hút người dùng ngay từ đầu.
- Các khối hộp phụ không nên bị bỏ qua. Chúng có thể được dùng để hiển thị hình ảnh bổ sung hoặc thông tin chi tiết về sản phẩm, giúp người truy cập dễ dàng nắm bắt nội dung mà bạn muốn truyền tải
XEM THÊM >>> 7 nguyên tắc “ vàng” trong thiết kế website
6 Kết luận
Bố cục trang web (layout website) không chỉ ảnh hưởng đến tính thẩm mỹ mà còn quyết định đến trải nghiệm người dùng, hiệu quả kinh doanh và khả năng tối ưu SEO. Lựa chọn bố cục phù hợp giúp doanh nghiệp truyền tải thông điệp rõ ràng, thu hút người dùng và tăng tỷ lệ tương tác.
Bạn đang tìm kiếm một giải pháp thiết kế website hoàn hảo, vừa thu hút khách hàng vừa thân thiện với công cụ tìm kiếm? Vietstar Agency cung cấp dịch vụ thiết kế website với bố cục trang web khoa học, giúp tối ưu trải nghiệm người dùng và gia tăng hiệu quả kinh doanh.
🌐 Thiết kế sáng tạo, bố cục trang web rõ ràng, dễ dàng điều hướng.
💡 Tối ưu hóa SEO, giúp website của bạn dễ dàng đạt thứ hạng cao trên Google.
📱 Tương thích trên mọi thiết bị, từ máy tính đến điện thoại di động.
Đừng để website cũ kỹ cản trở sự phát triển của bạn! Liên hệ ngay với Vietstar Agency để nhận tư vấn miễn phí và bắt đầu dự án website chuyên nghiệp của bạn!
👉 Vietstar Agency – Nâng tầm thương hiệu và đưa doanh nghiệp của bạn tiến xa hơn!
Công ty Agency BMT – Marketing chuyên nghiệp
CÔNG TY TNHH TMDV VIETSTAR
Địa chỉ: 62 Bà Triệu, P. Tự An, Tp BMT, Tỉnh Đăklăk
Đường dây nóng: 091 657 1010
Website: www.vietstaragency.com